워드프레스에 광고를 넣는 방법을 알아보겠습니다.
대부분의 광고는 본문 상단, 하단 그리도 본문 중간에 넣는 경우가 많습니다.
광고를 넣는 방법으로는 플러그인을 사용하는 경우와 애드센스 코드를 직접 수동으로 넣는 방법이 있습니다.
워드프레스에는 유용한 플러그인이 많이 있기 때문에 애드센스 광고를 넣어주는 플러그인을 설치해 광고를 표시하도록 할 수 있습니다.
이번에는 플러그인을 사용한 광고 삽입이 아닌 수동으로 집적 삽입하는 방법에 대해 알아보겠습니다.
참고로 이 블로그에도 상단, 하단, 본문 중간에 모두 수동으로 광고를 배치 했습니다.
이번에 알아볼 곳은 본문 중간에 수동으로 광고를 넣는 방법입니다.
워드프레스에서 본문에 광고를 넣기 위해서 직접 애드센스 코드를 사용자 정의 HTML에 넣으면 표시가 됩니다.

하지만 사용자 정의 HTML을 매번 불러와 애드센스 코드를 넣는 것은 비효율적입니다.
즉, 귀찮습니다.
코드를 하나 미리 만들어 놓고 그 코드를 불러오면 바로 광고가 표시되게 할 수 있습니다.
추가할 코드는 아래와 같습니다.
function adsense() {
$adsense_code = '
<div>
<!-- 여기부터 아래 사이에 자신의 스크립트 코드를 넣어서 복사해주세요 -->
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-xxxxxxxxxx"
crossorigin="anonymous"></script>
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-xxxxxxxxxx"
data-ad-slot="xxxxxxxxxx"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<!-- 여기 까지 스크립트 코드를 넣어서 복사해주세요 -->
</div>
';
return $adsense_code;
}
add_shortcode( 'Ad', 'adsense' );
위 코드를 미리 작성해 놓고 원하는 곳에서 작성한 코드를 불러와 광고를 표시하도록 하고 있습니다.
이렇게 미리 작성한 코드를 불러오는 것이 사용자 정의 HTML에 매번 작성하는 것보다 빠르고 효율적입니다.
애드센스 코드 만들기
워드프레스에 추가할 코드와 불러오기 방법을 알아보겠습니다.
한 단계씩 따라오시면 됩니다.
소스 코드 작성
워드프레스에 작성할 코드를 메모장에 먼저 준비합니다.
아래 코드를 메모장에 복사합니다.
function adsense() {
$adsense_code = '
<div>
<!-- 여기부터 아래 사이에 자신의 스크립트 코드를 넣어서 복사해주세요 -->
<!-- 여기 까지 스크립트 코드를 넣어서 복사해주세요 -->
</div>
';
return $adsense_code;
}
add_shortcode( 'Ad', 'adsense' );
애드센스 코드 복사
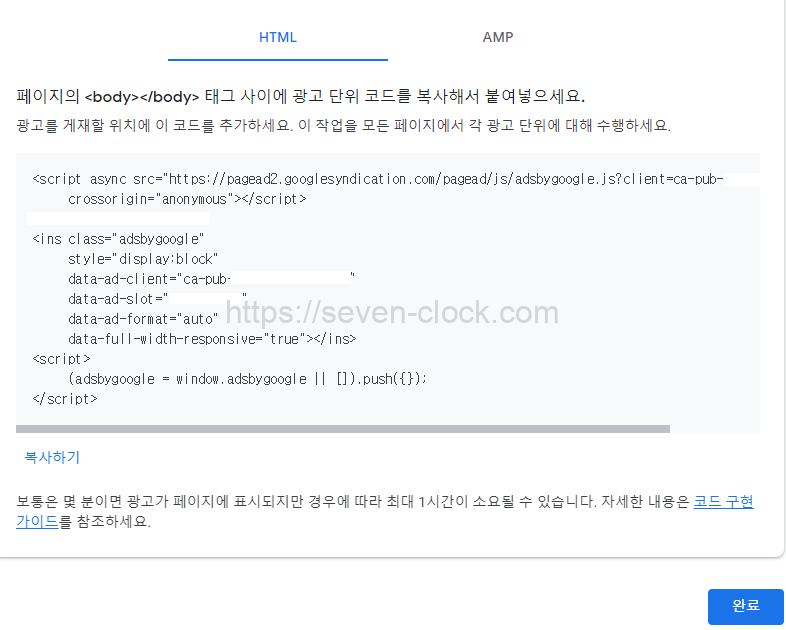
애드센스에서 광고 스크립트를 복사해 메모장에 복사해놓은 샘플 소스에 붙여넣습니다.
먼저 애드센스에서 스크립트를 복사합니다.

소스 코드 작성에서 메모장에 작성해 놓았던 소스에서 아래 부분에 애드센스 스크립트 코드를 넣어줍니다.
<!-- 여기부터 아래 사이에 자신의 스크립트 코드를 넣어서 복사해주세요 -->
<!-- 여기 까지 스크립트 코드를 넣어서 복사해주세요 -->
이것으로 코드 작성은 끝났습니다.
다음은 워드프레스에 코드를 추가하겠습니다.
워드프레스에 코드 추가
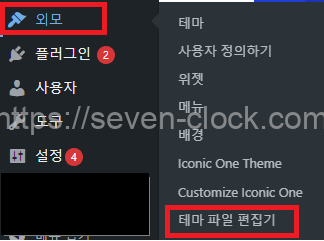
작성한 코드를 워드프레스에 추가하기 위해 외모 – 테마 파일 편집기를 선택합니다.

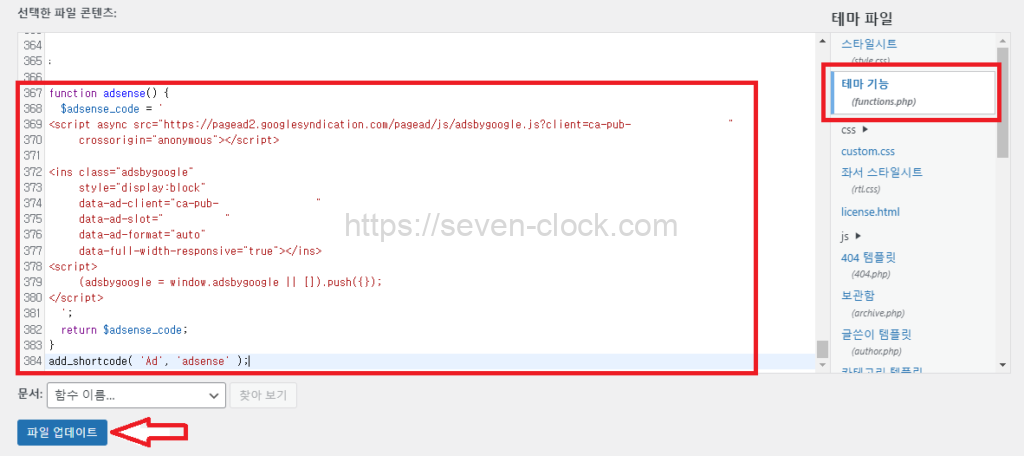
테마 파일 편집기를 선태하면 직접 소스 코드를 추가할 수 있는 화면이 열립니다.
여기서 테마 파일 리스트에서 테마 기능(functions.php) 를 선택합니다.

스크롤을 마지막 까지 내리고 작성한 소스 코드를 붙여넣습니다.
마지막으로 파일 업데이트 버튼을 눌러 적용시켜줍니다.
이것으로 소스 코드 반영은 끝났습니다.
이제 본문 원하는 곳에 광고 코드를 삽입하면 됩니다.
삽입 방법을 보겠습니다.
본문 중간 삽입
본문 중간에 삽입을 하기 위해서는
[Ad]
라고 입력하면 됩니다.
이 포스팅에서도 본문 중간 삽입 문자 위에 광고를 이처럼 삽입했습니다.
포스팅을 작성할때에는 광고가 보이지 않지만 미리보기 또는 실제 작성한 글을 열어보면 광고가 표시됩니다.
광고를 불러오는 코드를 변경하고 싶은 경우에는 위에서 작성한 소스를 변경하면 됩니다.
add_shortcode( 'Ad', 'adsense' );
Ad를 원하는 문자로 변경.
위 소스에서 Ad라를 문자를 변경하고 싶은 문자로 변경해서 사용하시면 됩니다.
이렇게 모든 포스팅의 본문에 들어가 있는 광고는 수동으로 원하는 위치에 넣었습니다.
참고로 상단과 하단도 플러그인을 사용하지 않고 수동으로 넣었지만 조금 다른 방식으로 넣었습니다.



댓글