JavaScript가 실행되는 순서를 확인해보겠습니다.
브라우저는 스크립트가 작성된 HTML 파일이나 XHTML 파일을 읽어오는 순서대로 해석하면서 브라우저에 표시해 갑니다.
스크립트가 실행되는 타이밍
그 도중에 <script> 요소가 발견되면 HTML 등이 분석을 일시 중단하고 작성된 스크립트가 실행되는 것을 기다립니다.
그리고 스크립트 실행이 종료되면 다시 HTML 문의 해석을 실행합니다.
다음의 예를 보겠습니다.
<p>HTML 문장 해석중</p>
<p>이 다음에 스크립트 실행</p>
<script type="text/javascript">
document.write("<p>스크립트 출력</p>");
</script>
<p>스크립트 종료</p>
<p>HTML 문장 해석을 속행</p>
위에서는 우선 보통 HTML 문장이 순선대로 해석되어 브라우저에 출력됩니다.
그리고 스크립트가 발견돼 곳에서 일단 스크립트의 실행으로 처리가 이동합니다.
스크립트에서는 단순히 계산을 처리하는 경우도 있지만 무언가의 출력을 하는 경우도 있습니다.
위에서는 문자열을 출력하고 있습니다.
그리고 스크립트 처리가 끝나면 그다음의 HTML 문장 해석을 계속해서 실행해 갑니다.
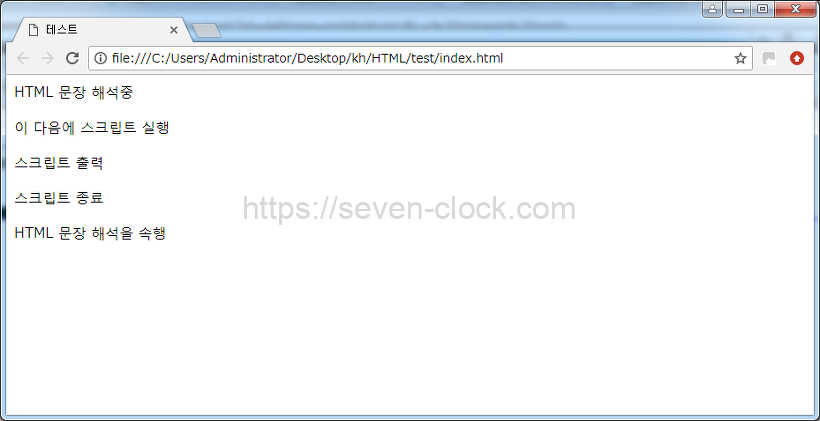
결과적으로 다음과 같이 브라우저에 출력됩니다.
표시 예

이처럼 스크립트는 HTML 파일 안에 작성된 위치에서 실행되고 있습니다.
그렇기 때문에 무언가의 출력 등을 처리하는 경우에는 마치 스크립 들어가 작성된 위치에 출력되는 내용이 적혀 저 있는 것처럼 브라우저에 표시되는 것입니다.
스크립트가 발견되면 스크립트 실행이 종료되기 전까지 브라우저 상의 HTML 문 등을 출력이 일단 멈춥니다.
매우 무거운 처리를 스크립트로 처리하면 스크립트가 종료되기 전까지 남은 HTML 문이 브라우저에 표시되지 않기 때문에 사용 시에 주의가 필요합니다.
defer 속성
출력을 하지 않는 스크립트의 경우 사양에서는 script 요소에 defer 속성을 붙이는 것으로 실행하는 타이밍을 뒤로 미루는 것이 가능합니다.
단, 제대로 실현되고 있는 브라우저가 별로 없기 때문에 현시점에서는 이용 불가능하다고 생각하는 것이 좋습니다.
샘플 코드
sample2_1.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="kr" lang="kr">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<meta http-equiv="Content-Script-Type" content="text/javascript">
<title>JavaScript 테스트</title>
</head>
<body>
<p>HTML 문장 해석중</p> <p>이 다음에 스크립트가 실행</p>
<script type="text/javascript" src="./js/script2_1.js">
</script>
<p>스크립트 종료</p>
<p>HTML 문장 해석을 속행</p>
</body>
</html>
※스크립트(script2_1.js) 파일은 HTML(sample2_1.html) 파일이 있는 곳에 js라는 폴더를 만들어 넣어줍니다.
script2_1.js
document.write("<p>스크립트 출력</p>");
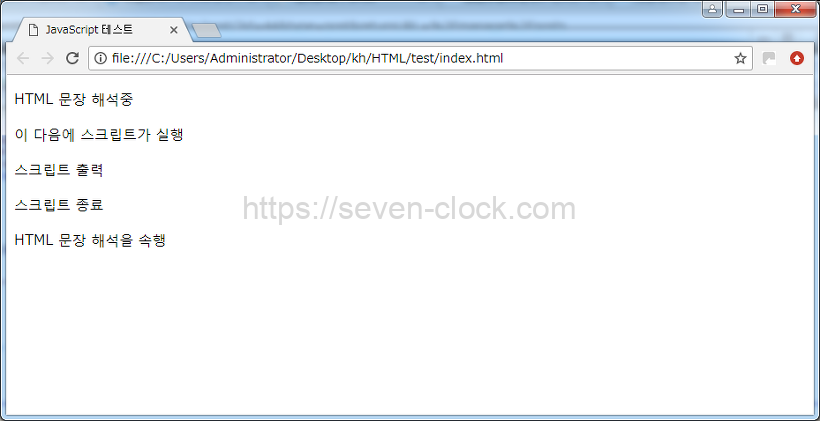
실행하면 브라우저에 다음과 같이 표시가 됩니다.




댓글