이번에 소개할 것은 자바 스크립트 console 메서드입니다.
대부분 console.log로 디버그 확인용으로 많이 사용을 합니다.
log 외에도 많은 함수들이 있으며 디버깅에 도움이 되는 기능도 많이 있기 때문에 정리를 해보았습니다.
브라우저는 크롬(Chrome)을 사용하도록 하겠습니다.
console.log()
〇 문자 리테랄
log메서드 안에서 문자 리테랄을 사용할 수 있습니다.
사용할 수 있는 형식은 다음과 같습니다.
・%o / %O – for objects;
・%d / %i – for integers;
・%s – for strings;
・%f – for floating-point numbers;
사용 방법
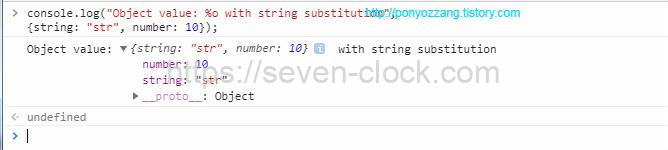
console.log("Object value: %o with string substitution",
{string: "str", number: 10});
%o 부분에 뒷부분에서 정의한 오브젝트가 대입됩니다.
크롬 콘솔창에서 실행하면 다음과 같이 로그가 출력됩니다.

〇 CSS 적용
출력할 로그에 CSS를 적용할 수 있습니다.
사용방법
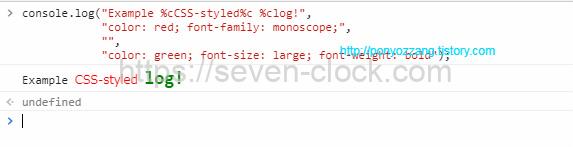
console.log("Example %cCSS-styled%c %clog!",
"color: red; font-family: monoscope;",
"",
"color: green; font-size: large; font-weight: bold");
%c를 3곳 작성하였습니다.
CSS-styled, 공백 문자, log! 문자열 앞에 %c를 작성했습니다.
그리고 콤마를 구분으로 CSS도 3개 작성했습니다.
크롬 콘솔창에서 출력해보겠습니다.

콘솔창에 출력된 로그에 CSS가 적용된 것을 볼 수 있습니다.
console.group()
로그를 그룹 형태로 작성할 수 있습니다.
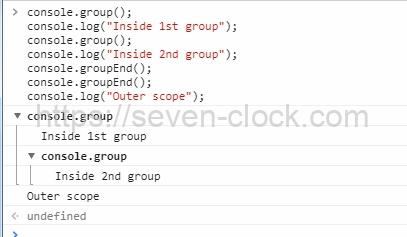
console.group();
console.log("Inside 1st group");
console.group();
console.log("Inside 2nd group");
console.groupEnd();
console.groupEnd();
console.log("Outer scope");
계단식으로 그룹을 만들어 로그를 출력해주고 있습니다.
화살표를 눌러 그룹을 펼치거나 접을 수 있습니다.
많은 양의 로그를 출력해야 할 경우 그룹을 지정해주고 출력하게 되면 출력된 로그 그룹이 접힌 상태로 표시되기 때문에 많은 양의 로그를 출력해도 지저분해지지 않습니다.
console.trace()
trace 메서드를 사용하여 스택 추적을 편리하게 할 수 있습니다.
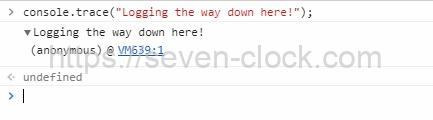
console.trace("Logging the way down here!");
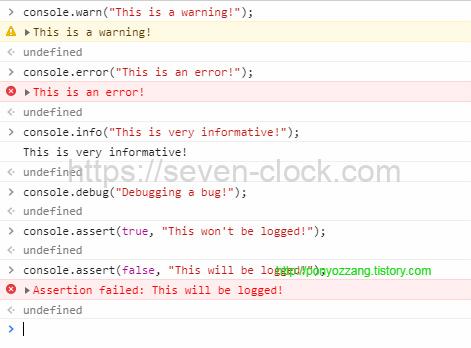
warn(), error()
로그 레벨을 지정하여 출력할 수 있습니다.
console.warn("This is a warning!");
console.error("This is an error!");
console.info("This is very informative!");
console.debug("Debugging a bug!");
console.assert(true, "This won't be logged!");
console.assert(false, "This will be logged!");
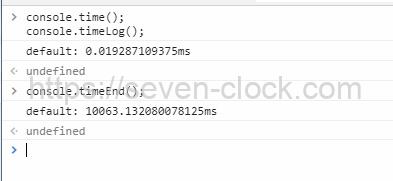
time()
시간 기록을 할 수 있습니다.
console.time();
console.timeLog();
console.timeEnd();
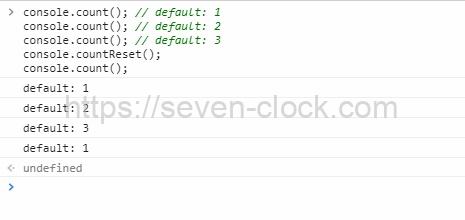
count()
console 카운터를 출력해줍니다.
console.count(); // default: 1
console.count(); // default: 2
console.count(); // default: 3
console.countReset();
console.count();
카운터에 파라미터를 지정하여 여러 개의 카운터를 확인할 수 있습니다.
console.count();
console.count("for");
console.count("if");
console.count("if");
console.countReset("if");
console.count("for");
console.count("if");
console.count("if");
console.countReset("if");
console.count("for");
console.countReset("for");
console.count();
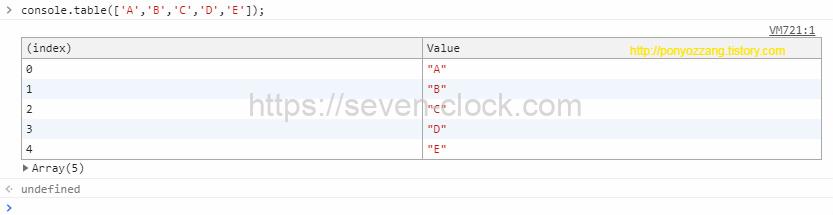
table()
배열 값을 테이블 형태로 표시해줍니다.
DB값을 저장한 배열이나, 2차원 배열로 값을 저장한 변수를 콘솔창에서 확인할 때 상당히 도움이 많이 됩니다.
console.table(['A','B','C','D','E']);
2차원 배열
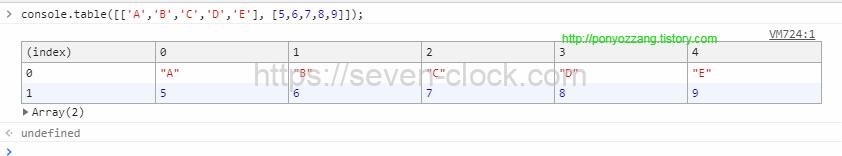
console.table([['A','B','C','D','E'], [5,6,7,8,9]]);
자바스크립트에서 배열 값을 확인할 때 상당히 많은 도움이 됩니다.


댓글