animation 속성과 @keyframes를 사용하여 CSS 만으로 애니메이션 효과를 만들 수 있습니다.
애니메이션 효과란 움직이는 이미지라고 생각하면 됩니다.
먼저 @keyframes를 살펴보겠습니다.
@keyframes
@keyframes는 애니메이션의 시작부터 종료 부분까지 어떠한 동작을 할 것인지 지정할 수 있는 CSS 문법입니다.
@keyframes는 작성방법은 아래와 같습니다.
@keyframes 이름 {
0% {
CSS 속성: 값;
}
100% {
CSS 속성: 값;
}
}
@keyframes 뒤에 사용할 애니메이션 이름을 적당히 적어주면 됩니다.
0%는 애니메이션의 시작 부분을 의미하고 100%는 애니메이션의 종료 부분을 의미합니다.
그리고 시작 부분과 종료 부분의 각각의 괄호 안에 CSS 속성을 지정하는 것으로 애니메이션 효과를 만들 수 있습니다.
실제 사용방법을 보도록 하겠습니다.
샘플
@keyframes sizeScale {
0% {
width : 200px;
}
100% {
width : 300px;
}
}
애니메이션이 시작되는 부분에 width : 200px 넓이를 지정하고 애니메이션 종료 부분에 width : 300px 를 지정하였습니다.
만약 종료 부분에만 지정을 하고 싶은 경우에는 아래와 같이 종료 부분만 작성하면 됩니다.
@keyframes sizeScale {
100% {
width : 300px;
}
}
애니메이션의 효과를 중간 부분에도 사용하고 싶은 경우에는 아래와 같이 적용하면 됩니다.
@keyframes sizeScale {
50% {
width : 400px;
}
100% {
width : 300px;
}
}
애니메이션의 중간까지는 넓이가 넓어지고, 중간 이후로는 넓이가 작아지게 되는 애니메이션이 됩니다.
투명도 조절하기
opacity 속성을 사용하여 투명도를 조정하는 방법입니다.
opacity 속성 값이 0이면은 투명해지고 1을 설정하면 불투명해집니다.
애니메이션 시작시에는 투명했다가 종료시에는 불투명 해지는 애니메이션을 만들어보겠습니다.
@keyframes fadeIn {
0% {
opacity : 0;
}
100% {
opacity : 1;
}
}
@keyframes는 여러 속성을 동시에 적용할 수 있습니다.
@keyframes fadeIn {
0% {
width : 200px;
opacity : 0;
}
100% {
width : 400px;
opacity : 1;
}
}
지금까지의 설명에서는 애니메이션 시작 부분을 0%, 애니메이션 종료 부분을 100%로 작성하였습니다.
퍼센트가 아닌 from, to 로도 지정할 수 있습니다.
from은 0%, to는 100%를 의미합니다.
@keyframes sizeScale1 {
0% {
width : 200px;
}
100% {
width : 400px;
}
}
@keyframes sizeScale2 {
from {
width : 200px;
}
to {
width : 400px;
}
}
@keyframes 작성 방법을 간단히 알아보았습니다.
그러면 작성한 @keyframes는 어떻게 적용하는지 살펴보도록 하겠습니다.
작성한 @keyframes를 적용하기 위해 animation 속성을 사용합니다.
animation 속성은 어떤 애니메이션을 적용할지, 적용한 애니메이션을 언제 시작할지, 시작을 하게 되면 시작부터 종료까지의 시간은 어떻게 할지, 애니메이션을 반복회수 등을 설정할 수 있습니다.
즉 @keyframes에서는 애니메이션의 움직임이나 효과, animation 속성에서는 시간을 설정합니다.
왜 따로따로 설정을 하는지 이류를 알아보겠습니다.
이유는 하나의 동작을 여러 곳에서 사용하기 위해서입니다.
예를 들어 투명도 조절 애니메이션을 보겠습니다.
@keyframes fadeIn {
0% {
opacity : 0;
}
100% {
opacity : 1;
}
}
@keyframes에서는 투명도 조절만 하고 있습니다.
만약 h1 요소에서는 2초 h2 요소에서는 5초의 투명해지는 애니메이션 효과를 줄 때 위에서 작성한 @keyframes fadeIn 을 사용하여 적용 해주고 싶은 여러 요소에 적용을 할 수 있습니다.
animation 속성 프로퍼티 설정값
animation 속성의 프로퍼티를 설정하는 것으로 애니메이션의 시간 등을 지정할 수 있습니다.
animation 속성의 프로퍼티는 8개가 있습니다.
| 프로퍼티 | 설명 |
|---|---|
| animation-name | 애니메이션 이름 |
| animation-duration | 애니메이션 동작 시간 |
| animation-timing-function | 애니메이션 진행 중 지정 |
| animation-delay | 애니메이션 시작 시간 |
| animation-iteration-count | 애니메이션 반복 회수 |
| animation-direction | 애니메이션 재생 방향 |
| animation-fill-mode | 애니메이션 시작 전, 종료 후 스타일 |
| animation-play-state | 애니메이션 재생, 정지 |
animation 속성의 프로퍼티를 하나씩 살펴보겠습니다.
animation-name 프로퍼티
animation-name에는 사용할 @keyframes 의 이름을 지정합니다.
@keyframes fadeIn {
from {
opacity:0;
}
to {
opacity:1;
}
}
.abc {
animation-name: fadeIn;
}
animation-name 프로퍼티에는 어떤 애니메이션을 적용할 것인지 설정만 한 것이기 때문에 애니메이션은 아직 동작하지 않습니다.
animation-duration 프로퍼티
animation-duration은 애니메이션이 동작하는 시간을 설정합니다.
시간을 지정하는 단위는 초(s) 단위 또는 밀리초(ms) 단위입니다.
동작 시간의 기본값은 0초(0s)입니다.
@keyframes fadeIn {
from {
opacity:0;
}
to {
opacity:1;
}
}
.abc {
animation-name: fadeIn;
animation-duration: 3s;
}
동작 시간은 3초로 지정하였습니다.
animation-timing-function 프로퍼티
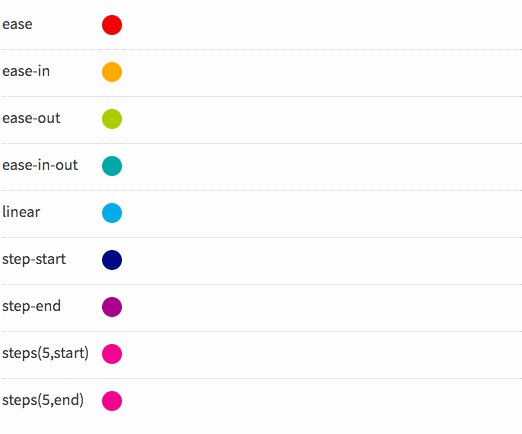
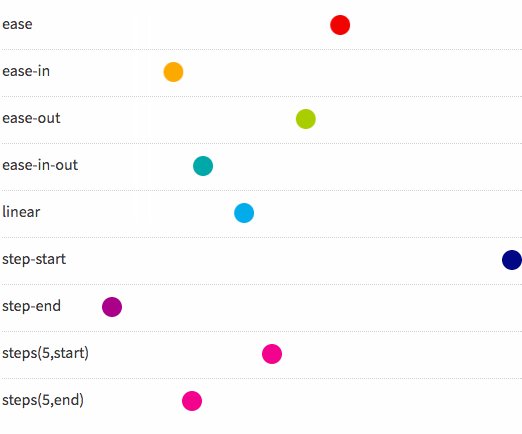
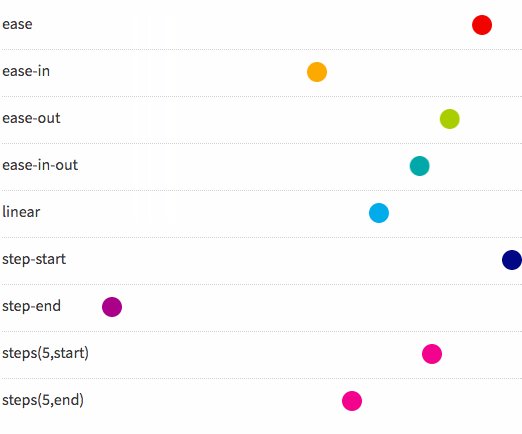
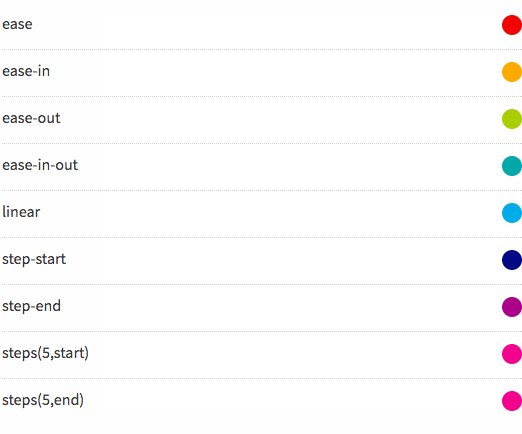
animation-timing-function은 움직임의 변화를 설정할 수 있습니다.
예를 들어 애니메이션이 시작할 때부터 종료될 때까지 일정하게 움직일 것인지, 또는 시작할 때는 느리게 움직이다가 종료 시점에 가까워지면 빠르게 움직이도록 변화 시킬 것인지 등을 설정할 수 있습니다.
지정할 수 있는 값은 9개가 있습니다.
초기값은 ease입니다.
| 설정값 | 설명 |
|---|---|
| ease | 기본값으로 천천히 시작하여 빨라졌다가 종료에 가까워지면 다시 느려지게 변화. |
| ease-in | 천천히 시작하여 종료에 가까워지면 빠르게 변화. |
| ease-out | 빠르게 시작하여 종료에 가까워지면 천천히 변화. |
| ease-in-out | 시작과 종료지점에서만 천천히 움직임. |
| linear | 시작부터 종료까지 일정하게 움직임 |
| step-start | 시작과 동시에 종료 상태로 됨. |
| step-end | 종료 시점에 동작. |
| steps | steps(정수, start 또는 end) 지정. |
| cubic-bezier | 움직임을 임의로 설정. |

animation-timing-function 작성 방법 샘플
@keyframes fadeIn {
from {
opacity:0;
}
to {
opacity:1;
}
}
.abc {
animation-name: fadeIn;
animation-duration: 3s;
animation-timing-function: linear;
}
동작이 일정하게 움직이게 하기 위해 animation-timing-function에 linear 설정하였습니다.
animation-delay 프로퍼티
animation-delay는 애니메이션이 시작하는 시간을 지정할 수 있습니다.
지정하는 시간 단위는 초(s) 또를 밀리초(ms)입니다.
초기값은 0s 입니다.
animation-delay 샘플 코드
@keyframes fadeIn {
from {
opacity:0;
}
to {
opacity:1;
}
}
.abc {
animation-name: fadeIn;
animation-duration: 3s;
animation-timing-function: linear;
animation-delay: 2s;
}
animation-delay에 2초를 지정하게 되면, 2초 뒤에 애니메이션이 시작됩니다.
animation-iteration-count 프로퍼티
animation-iteration-count는 애니메이션 반복회수를 지정할 수 있습니다.
초기값은 1 입니다.
애니메이션을 무한 반복하고 싶은 경우에는 infinite을 지정하면 됩니다.
animation-iteration-count 샘플 코드
@keyframes fadeIn {
from {
opacity:0;
}
to {
opacity:1;
}
}
.abc {
animation-name: fadeIn;
animation-duration: 3s;
animation-timing-function: linear;
animation-delay: 2s;
animation-iteration-count: 3;
}
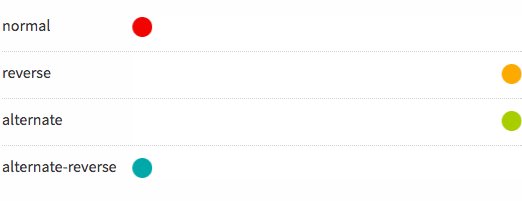
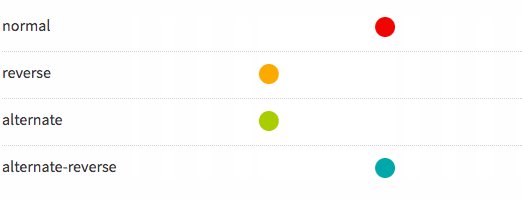
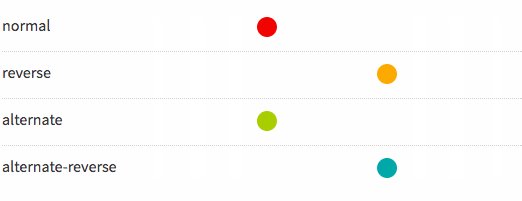
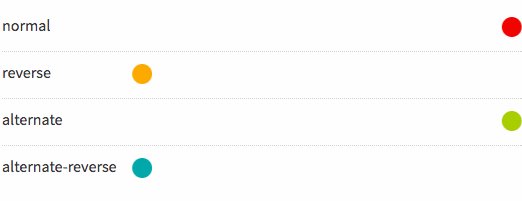
animation-direction 프로퍼티
animation-direction는 애니메이션 재생 방향을 지정할 수 있습니다.
초기값은 normal입니다.
값은 normal, reverse, alternate, alternate-reverse가 있습니다.
| 값 | 내용 |
|---|---|
| normal | 지정된 방향으로 재생. |
| reverse | 반대 방향으로 재생. |
| alternate | 지정된 방향, 반대 방향 순으로 반복. |
| alternate-reverse | 반대 방향, 지정된 방향 순으로 반복. |

animation-fill-mode 프로퍼티
animation-fill-mode는 애니메이션 시작 전과 종료 후의 스타일을 지정할 수 있습니다.
초기값은 none입니다.
설정값에는 none, forwards, backwards, both가 있습니다.
| 값 | 내용 |
|---|---|
| none | 시작 전, 종료 후 적용 안 함. |
| forwards | 종료 후 스타일이 적용. |
| backwards | 시작 전 스타일이 적용. |
| both | forwards와 backwards 둘다 적용. |
실제로 어떻게 적용되는지 확인해보도록 하겠습니다.
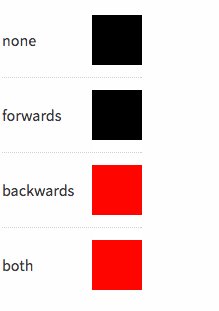
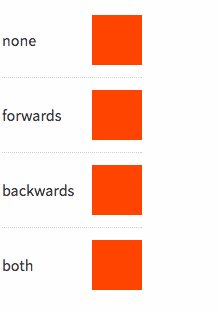
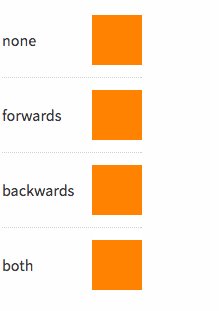
animation-fill-mode 샘플 코드
.fill-mode {
width: 50px;
height: 50px;
background: black;
animation-name: changeBgcolor;
animation-duration: 3s;
animation-delay: 3s;
}
.none {
animation-fill-mode:none;
}
.forwards {
animation-fill-mode:forwards;
}
.backwards {
animation-fill-mode:backwards;
}
.both {
animation-fill-mode:both;
}
@keyframes changeBgcolor {
0% {
background: red;
}
100% {
background: orange;
}
}
애니메이션이 시작되기 전에는 위에서부터 검정, 검정, 빨강, 빨강으로 되어있지만, 애니메이션 종료 후에는 검정, 오렌지, 검정, 오렌지로 변합니다.
animation-play-state 프로퍼티
animation-play-state는 애니메이션 재생, 정리를 지정할 수 있습니다.
초기값은 running입니다.
| 값 | 내용 |
|---|---|
| running | 애니메이션 실행. |
| paused | 애니메이션 정지. |
animation-play-state 값이 paused일 경우는 애니메이션이 정지되고, 값을 running으로 설정해주면 정지되어 있는 시점부터 애니메이션이 재생됩니다.
지금까지 CSS3의 animation 속성과 @keyframes를 사용하여 애니메이션 효과를 만드는 방법을 보았습니다.
설명이 많이 부족하지만 조금이나마 도움이 되었으면 좋겠습니다.


댓글