DataTables는 HTML의 <table>을 데이터 그리드 형식으로 사용하기 위한 라이브러리입니다.
장점은 다음과 같습니다.
○표 <table>에 다음과 같은 기능을 빠르게 구현·추가할 수 있다.
- 표시 건수 제어 기능
- 페이징 기능
- 정렬 기능
- 필터 기능
- 스크롤 기능
○서버에서 테이터(JSON)를 받아 표시할 수 있다.
○표 디자인이 깔끔하다.(Bootstrap 디자인에도 맞출 수 있음)
라이센스는 MIT이고, 사용하기 위해서는 jQuery가 필요합니다.
DataTables의 기본적인 사용방법을 설명하겠습니다.
설명 환경
DataTables 사용하기 위해서는 최소한으로 DataTables JS 파일과 CSS 파일, jQuery가 필요합니다.
동작 확인을 바로 확인할 수 있도록 HTML을 사용하겠습니다.
<!DOCTYPE html>
<html lang="kr">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="https://cdn.datatables.net/t/bs-3.3.6/jqc-1.12.0,dt-1.10.11/datatables.min.css"/>
<script src="https://cdn.datatables.net/t/bs-3.3.6/jqc-1.12.0,dt-1.10.11/datatables.min.js"></script>
<script>
jQuery(function($){
$("#foo-table").DataTable();
});
</script>
<title></title>
</head>
<body>
<table id="foo-table" class="table table-bordered">
<thead>
<tr><th>No</th><th>지역선택</th></tr>
</thead>
<tbody>
<tr><td>1</td><td>서울</td></tr>
<tr><td>2</td><td>경기도</td></tr>
<tr><td>3</td><td>충청남도</td></tr>
<tr><td>4</td><td>충청북도</td></tr>
<tr><td>5</td><td>전라남도</td></tr>
<tr><td>6</td><td>전라북도</td></tr>
<tr><td>7</td><td>경상남도</td></tr>
<tr><td>8</td><td>경상북도</td></tr>
<tr><td>9</td><td>강원도</td></tr>
<tr><td>10</td><td>제주도</td></tr>
<tr><td>99</td><td>해외</td></tr>
</tbody>
</table>
</body>
</html>
<table>에 DataTables 적용하기
예를 들어 위 샘플처럼 테이블에 id=”foo-table” 이라고 아이디를 지정한 경우에는 다음과 같은 코드로 DataTables을 적용할 수 있습니다.
<script type="text/javascript">
jQuery(function($){
$("#foo-table").DataTable();
});
</script>
위 jQuery는 </body> 앞에 넣어주면 됩니다.
jQuery작성 방법은
jQuery(function($){})
$(function((){})
$(document).ready(function(){})
어느것을 사용해도 상관없습니다.
주의할 점은 .dataTable()과 .DataTable()을 주의해야 합니다.
대문자 또는 소문자로 작성해도 동작은 하지만 소문자 .dataTable() 로 작성한 경우에는 반환값이 jQuery 오브젝트이고, 대문자 .DataTable()로 작성한 경우에는 반환값이 DataTable의 API 오브젝트가 됩니다.
.dataTable()의 경우 .dataTable().api()를 사용하여 API 오브젝트를 취득할 수 있습니다.
DataTables 기능 및 표시 기능 숨기기
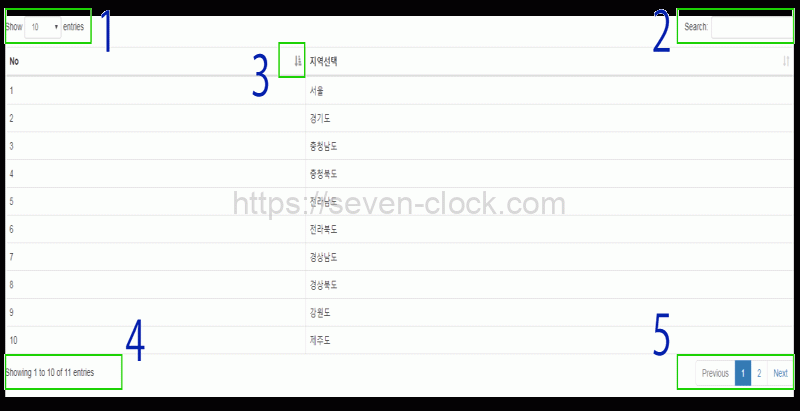
DataTables은 기본적으로 표시 건수, 검색, 정렬, 정보 표시, 페이징 기능이 추가되어 표시됩니다.

| 번호 | 항목 | 내용 |
|---|---|---|
| 1 | 표시 건수 | 10, 25, 50, 100건 단위로 표시 가능 |
| 2 | 검색 | 출력된 표에서 검색 가능 |
| 3 | 정렬 | 클릭하면 열을 오름 차순, 내림 차순으로 정렬 |
| 4 | 정보 표시 | 표시 건수 등 여러 정보를 표시 |
| 5 | 페이징 | 1페이지, 2페이지… 등 페이지를 나눠서 표시 |
기능이 필요하지 않는 경우에는 기능을 숨길 수 있습니다.
$("#foo-table").DataTable({
// 표시 건수기능 숨기기
lengthChange: false,
// 검색 기능 숨기기
searching: false,
// 정렬 기능 숨기기
ordering: false,
// 정보 표시 숨기기
info: false,
// 페이징 기능 숨기기
paging: false
});
초기 표시시 정렬하기
DataTables은 초기 표시할 때에도 정렬을 시킬 수 있습니다.
$("#foo-table").DataTable({
// 2번째 항목을 오름 차순
// order : [ [ 열 번호, 정렬 순서 ], ... ]
order: [ [ 1, "asc" ] ]
});
order는 [ [ 열 번호, 정렬 순서 ], … ] 형식으로 설정합니다.
・열 번호는 0부터 시작합니다. 0은 1번째 항목, 1은 2번째 항목입니다.
・정렬 순서는 오름 차순 = “asc”, 내림 차순 = “desc”로 설정합니다.
・복수의 항목으로 정렬하고 싶은 경우에는 다음과 같이 설정합니다.
예문) 1번째 항목은 오름 차순 + 2번째 항목은 내림 차순
order:[ [ 0, "asc" ], [ 1, "desc"] ]
화면을 초기 표시할 때 정렬을 하고 싶지 않은 경우에는 다음과 같이 설정합니다.
$("#foo-table").DataTable({
// 초기 표시에 경우 정렬 안함
order: []
});
스크롤바 설정(scrollX, scrollY)
표가 화면보다 큰 경우 스크롤바를 추가로 설정할 수 있습니다.
$("#foo-table").DataTable({
// 가로 스크롤바를 표시
// 설정 값은 true 또는 false
scrollX: true,
// 세로 스크롤바를 표시
// 설정 값은 px단위
scrollY: 200
});
기본 테이블 형식에 스크롤바를 추가하는 작업은 매우 번거롭습니다.
테이블에 스크롤바를 만들어야 할 때 DataTables를 사용하는 것은 간단한 방법 중 하나입니다.
DataTables의 넓이 설정
DataTables에서 직접 넓이를 조절할 수 있습니다.
조절할 때에는 columnDefs 사용하여 넓이를 설정합니다.
$("#foo-table").DataTable({
// 스크롤바 설정
scrollX: true,
scrollY: 200,
// 열 넓이 설정
columnDefs: [
// 2번째 항목 넓이를 100px로 설정
{ targets: 1, width: 100 }
]
});
targets 설정 방법
| 종류 | 내용 | 예 |
|---|---|---|
| 숫자 | 정해진 번호를 설정 | targets: 0 |
| 배열 | 복수 사용시 배열 이용 | targets: [0, 1, 2] |
| 문자열 | 설정한 클래스명 설정 | targets: “name-column” |
컬럼 항목 숨기기 (columnDefs visible)
표에는 표시할 필요는 없지만 값을 저장해둬야 하는 항목이 있는 경우가 있습니다.
또는 기존에 표시되고 있는 항목을 비표시 해야 하는 경우도 있습니다.
이러한 경우 DataTables 설정으로 원하는 열만을 숨길 수 있습니다.
열을 숨길 때도 columnDefs 사용하여 가능합니다.
$("#foo-table").DataTable({
// 스크롤바
scrollX: true,
scrollY: 200,
// 열 설정
columnDefs: [
// 1번재 항목 열을 숨김
{ targets: 0, visible: false },
// 2번째 항목의 넓이를 100px로 설정
{ targets: 1, width: 100 }
]
});
표시 건수 설정(lengthMenu/displayLength)
한 페이지에 보여줄 데이터 건수를 정하는 표시 건수 부분도 변경할 수 있습니다.
표시 건수 단위는 lengthMenu로, 표시할 때 보여줄 기본값은 displayLength로 설정할 수 있습니다.
$("#foo-table").DataTable({
// 표시 건수를 10건 단위로 설정
lengthMenu: [ 10, 20, 30, 40, 50 ],
// 기본 표시 건수를 50건으로 설정
displayLength: 50,
scrollX: true,
scrollY: 200,
columnDefs: [
{ targets: 0, visible: false },
{ targets: 1, width: 100 }
]
});
페이지 수, 표시 건수, 정렬 상태를 보존하기(stateSave)
일람 페이지에서 다른 페이지로 이동한 뒤, 다시 원래의 일람 페이지로 돌아오는 경우에 보고 있었던 페이지나 정렬 상태, 표시 건수들을 저장해뒀다가 다시 보여줄 수 있도록 해줍니다.
$("#foo-table").DataTable({
// 현재 상태를 보존
stateSave: true,
scrollX: true,
scrollY: 200,
columnDefs: [
{ targets: 0, visible: false },
{ targets: 1, width: 100 }
]
});
JSON 파일 데이터를 데이터 그리드에 표시하기
아래 샘플과 같은 data.json 이라는 JSON 파일이 있다고 가정하겠습니다.
[
{ "id": 1, "name": "서울" },
{ "id": 2, "name": "경기도" },
{ "id": 3, "name": "충청남도" },
{ "id": 4, "name": "충청북도" },
{ "id": 5, "name": "전라남도" },
{ "id": 6, "name": "전라북도" },
{ "id": 7, "name": "경상남도" },
{ "id": 8, "name": "경상북도" },
{ "id": 9, "name": "강원도" },
{ "id": 10, "name": "제주도" },
{ "id": 99, "name": "해외" }
]
JavaScript에서는 아래 샘플과 같이 JSON 데이터를 데이터 그리드에 표시할 수 있습니다.
$("#foo-table").DataTable({
ajax: { url: "data.json", dataSrc: '' },
columns: [
{ data: "id" },
{ data: "name" }
]
});
HTML에서는 표의 열은 헤더(<thead>)만 작성하고, 열의 개수는 JavaScript의 columns에서 설정한 개수와 똑같이 작성해줘야 합니다.
<table id="foo-table" class="table table-bordered">
<thead>
<tr><th>No</th><th>지역선택</th></tr>
</thead>
</table>
columnDefs를 사용한 경우에는 아래와 같이 작성하면 됩니다.
(targets 과 data 를 지정)
$("#foo-table").DataTable({
ajax: { url: "data.json", dataSrc: '' },
columns: [
{ targets: 0, data: "id" },
{ targets: 1, data: "name" }
]
});
DataTables의 기본적인 사용방법을 알아봤습니다.


댓글