데이터테이블즈를 사용해 표를 작성하는 경우 숫자 데이터를 표시하는 경우가 있습니다.
단순한 숫자가 아닌 금액일 경우 3자리 콤마나 금액 단위를 표시하고 싶은 경우도 있습니다.
currency 플러그인을 사용해서도 가능하지만 Datatables에 있는 number를 사용해서 기능을 추가하는 방법을 보겠습니다.
먼저 샘플 데이터를 준비하겠습니다.
<!DOCTYPE html>
<html lang="kr">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="https://cdn.datatables.net/t/bs-3.3.6/jqc-1.12.0,dt-1.10.11/datatables.min.css"/>
<script src="https://cdn.datatables.net/t/bs-3.3.6/jqc-1.12.0,dt-1.10.11/datatables.min.js"></script>
<script>
jQuery(function($){
$("#foo-table").DataTable({
});
});
</script>
<title></title>
</head>
<body>
<table id="foo-table" class="table table-bordered">
<thead>
<tr>
<th>금액1</th>
<th>금액2</th>
<th>금액3</th>
</tr>
</thead>
<tbody>
<tr><td>35000</td><td>35000</td><td>35000</td></tr>
<tr><td>1500</td><td>1500</td><td>1500</td></tr>
<tr><td>28390</td><td>28390</td><td>28390</td></tr>
<tr><td>1300</td><td>1300</td><td>1300</td></tr>
<tr><td>1650</td><td>1650</td><td>1650</td></tr>
<tr><td>700</td><td>700</td><td>700</td></tr>
<tr><td>1234000</td><td>1234000</td><td>1234000</td></tr>
<tr><td>50</td><td>50</td><td>50</td></tr>
<tr><td>12000</td><td>12000</td><td>12000</td></tr>
</tbody>
</table>
</body>
</html>
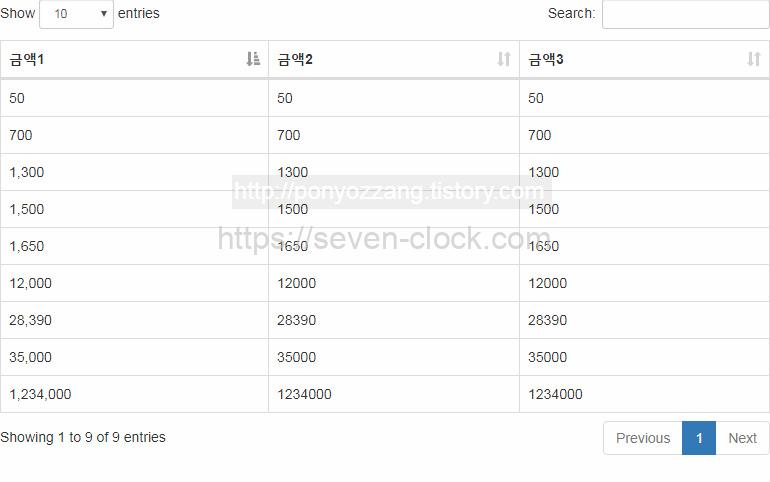
금액1에 render.number()를 사용해 3자리 콤마를 넣어서 표시하도록 스크립트에 추가를 하겠습니다.
jQuery(function($){
$("#foo-table").DataTable({
columnDefs: [
{ targets: 0 , render: $.fn.dataTable.render.number( ',' ) }]
});
});
3자리마다 콤마가 표시되었습니다.
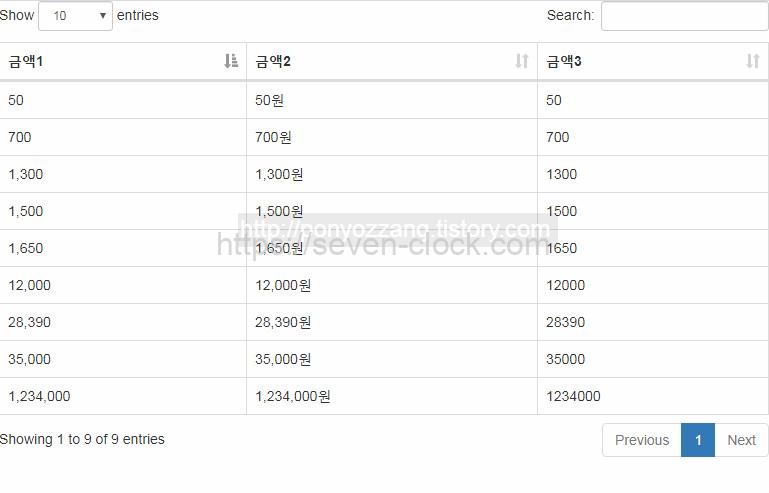
다음에는 금액2에 콤마와 금액 단위를 표시하는 부분을 스크립트에 추가하겠습니다.
jQuery(function($){
$("#foo-table").DataTable({
columnDefs: [
{ targets: 0 , render: $.fn.dataTable.render.number( ',' ) }
,{ targets: 1 , render: $.fn.dataTable.render.number( ',' , '.' , 0 , '' , '원' ) }]
});
});
두 번째 컬럼인 금액2 항목에 콤마와 원이 표시되었습니다.
컬럼 인덱스는 0부터 시작하기 때문에 targets: 1 로 지정해 줬습니다.
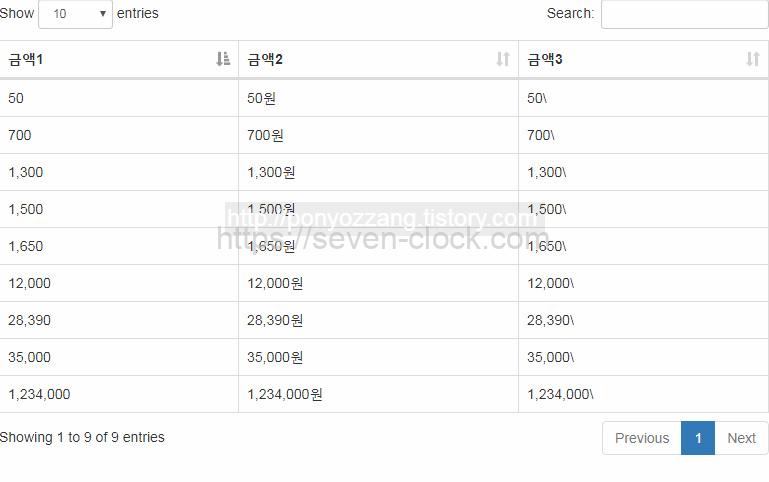
마지막으로 금액 3에는 기호로 표시하도록 추가하겠습니다.
jQuery(function($){
$("#foo-table").DataTable({
columnDefs: [
{ targets: 0 , render: $.fn.dataTable.render.number( ',' ) }
,{ targets: 1 , render: $.fn.dataTable.render.number( ',' , '.' , 0 , '' , '원' ) }
,{ targets: 2 , render: $.fn.dataTable.render.number( ',' , '.' , 0 , '' , '\\' ) }]
});
});
금액3 항목에 표시된 값에도 3자리 콤마와 통화 기호가 표시되었습니다.
금액2에 설정한 스크립트 부분에서 ‘원’ 부분을 기호로 변경하였습니다.
표시하고 싶은 금액 단위나 기호로 설정을 해주면 됩니다.


댓글