데이터테이블즈는 간편하게 표를 만들 수 있어 많이 이용합니다.
다양한 옵션 기능도 지원하기 때문에 편리하기도 하지만, 위치를 변경하고 싶은 경우 원하는대로 되지 않는 경우가 있습니다.
스크립트에 dom과 css를 설정해서 옵션 항목 위치를 변경하는 방법을 보겠습니다.
샘플 데이터를 먼저 준비하겠습니다.
<!DOCTYPE html>
<html lang="kr">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="https://cdn.datatables.net/t/bs-3.3.6/jqc-1.12.0,dt-1.10.11/datatables.min.css"/>
<script src="https://cdn.datatables.net/t/bs-3.3.6/jqc-1.12.0,dt-1.10.11/datatables.min.js"></script>
<script>
jQuery(function($){
$("#foo-table").DataTable({
});
});
</script>
<style>
</style>
<title></title>
</head>
<body>
<table id="foo-table" class="table table-bordered">
<thead>
<tr>
<th>1</th>
<th>2</th>
<th>3</th>
</tr>
</thead>
<tbody>
<tr><td>35000</td><td>35000</td><td>35000</td></tr>
<tr><td>1500</td><td>1500</td><td>1500</td></tr>
<tr><td>28390</td><td>28390</td><td>28390</td></tr>
<tr><td>1300</td><td>1300</td><td>1300</td></tr>
</tbody>
</table>
</body>
</html>
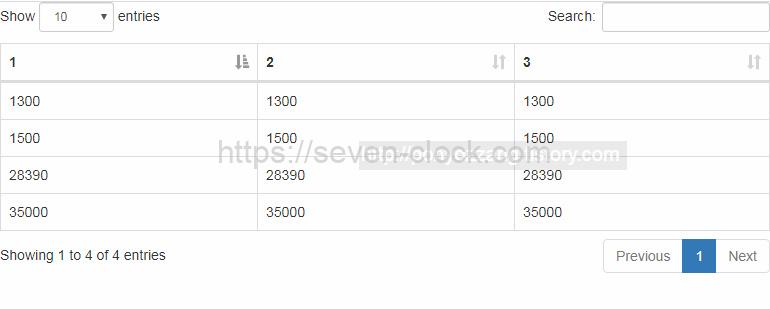
Datatables은 기본값으로 위치 항목이 아래처럼 설정되어 있습니다.
Value: lfrtip
| option | info |
|---|---|
| l | length changing input control |
| f | filtering input |
| t | The table! |
| i | Table information summary |
| p | pagination control |
| r | processing display element |
옵션 항목 위치를 변경하거나 추가하고 싶은 항목이 있는 경우에는 lfrtip를 변경해 주면 됩니다.
jQuery(function($){
$("#foo-table").DataTable({
"dom": 'iptfl'
});
});
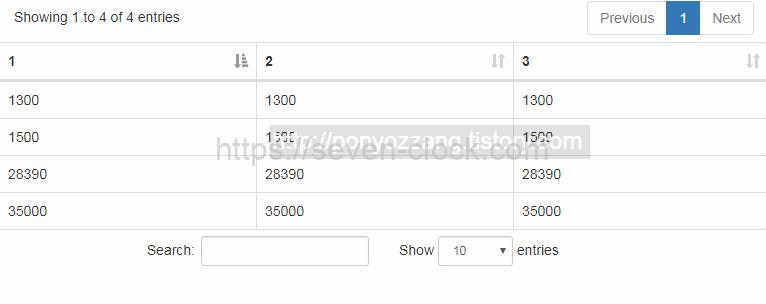
항목 순서가 변경되었습니다.
테이블 데이터 합계 정보 – 페이징 – 테이블 – 필터링(검색) – 표시 건수 설정 순으로 표시되었습니다.
하지만 항목이 정렬돼서 표시되어 있지 않고 조금씩 삐뚤어져 있습니다.
이 부분은 dom을 설정할 때 css를 적용시켜주면 됩니다.
jQuery(function($){
$("#foo-table").DataTable({
"dom": '<"col-sm-6"i><"col-sm-6"p>t<"col-sm-6"f><"col-sm-6"l>'
});
});
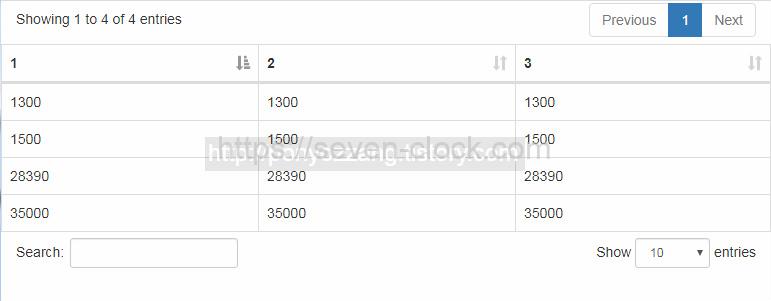
항목들 줄이 정렬되었습니다.
하지만 필터링과 표시 건수 설정 부분이 가운데로 몰려있습니다.
이유는 옵션 항목에 적용되어 있는 css가 오른쪽 정렬, 왼쪽 정렬로 되어있기 때문입니다.
두 항목은 위아래로 위치를 바꾸기도 했지만 좌우로도 위치를 변경했기 때문에 css를 조금 변경해 줘야 합니다.
<style>
/* 필터링 (검색) */
div.dataTables_filter {
text-align : left !important;
}
/* 표시 건수수 설정 */
div.dataTables_length {
text-align : right !important;
}
</style>
필터링 항목과 표시 건수 항목도 정렬되어 표시되었습니다.
이것으로 옵션 항목들 원하는 위치에 배치할 수 있게 되었습니다.
하지만 위치에 따라 CSS도 설정을 해줘야 한다는 것을 잊어버리면 안 됩니다.



댓글