Google Apps Script 반복문 for 문을 사용하는 방법을 보겠습니다.
프로그램을 작성하다 보면 같은 처리를 반복해 처리해야 할 때가 있습니다.
구글 스프레드시트에서 한 셀씩 값을 취득해야 하거나, 입력해야 하는 경우 등 반복적인 처리를 할 때입니다.
일련의 규칙을 가진 처리를 하는 경우에는 for 문을 사용해 간단하게 작성할 수 있기 때문에 알아두면 편리합니다.
그러면 for 문 사용 방법을 알아보겠습니다.
for 반복문
A1셀부터 A5셀까지 작성한 값을 취득하는 경우 for 문을 사용하면 간단하게 작성할 수 있습니다.
먼저 for 문을 사용하지 않고 셀을 직접 입력해서 취득 해오는 방법을 보겠습니다.

function myFunction() {
var sheet = SpreadsheetApp.getActiveSheet();
console.log(sheet.getRange(1, 1).getValue()); // A1셀 값 취득
console.log(sheet.getRange(2, 1).getValue()); // A2셀 값 취득
console.log(sheet.getRange(3, 1).getValue()); // A3셀 값 취득
console.log(sheet.getRange(4, 1).getValue()); // A4셀 값 취득
console.log(sheet.getRange(5, 1).getValue()); // A5셀 값 취득
}
예제는 A1셀부터 A5셀까지 값을 취득해 로그에 출력하는 처리입니다.
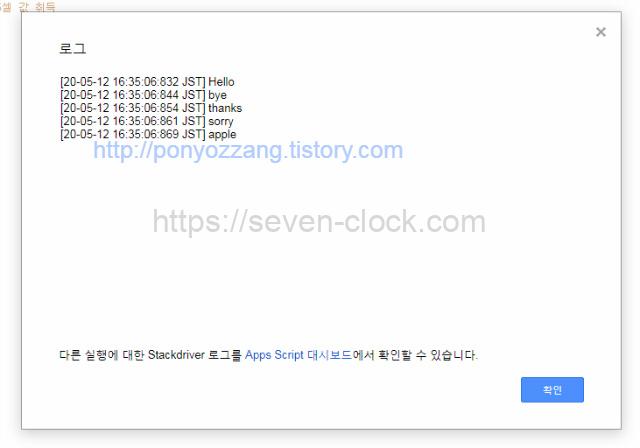
출력된 로그를 확인해보겠습니다.

A1셀부터 A5셀까지 값이 로그에 출력되었습니다.
이번에는 for 문을 사용해 로그에 출력 하도로 변경하겠습니다.
function myFunction() {
var sheet = SpreadsheetApp.getActiveSheet();
for(var i=1; i < 6 ; i++){
console.log(sheet.getRange(i, 1).getValue()); // A1~A5셀 값 취득
}
}
for 문을 사용해 스크립트를 실행한 결과를 보겠습니다.

for 문을 사용해 A1셀부터 A5셀까지 값을 취득해 로그에 출력했습니다.
for 문 기본 작성 방법은 다음과 같습니다.
for(초기값; 조건식; 증감값) {
// 반복처리
}
초기값에는 var i=1 이라는 식이 작성되어 있습니다.
변수 i를 선언하고 1이라는 값을 지정했습니다.
조건식은에는 i < 6를 작성했습니다.
변수 i 가 6보다 작을 때까지 반복처리를 실행합니다.
증감 값에는 i++을 작성해 반복처리가 한 번 실행되면 변수 i를 1씩 더하게 됩니다.
반복 처리에서 변수 i는 console.log(sheet.getRange(i, 1).getValue()); 에서 사용되었습니다.
조금 더 자세히 보면 getRange(i, 1)에서 사용되었습니다.
getRange() 함수는 셀을 선택하는 함수로 행 번호와, 열 번호를 지정해 사용할 수 있습니다.
A1셀에서 A5셀까지는 행 번호만 변하기 때문에 getRange() 함수에서 행 번호를 의미하는 자리에 변수 i를 지정해 반복처리를 하게 했습니다.
for 문은 다양한 방법으로 응용해 사용할 수 있기 때문에 사용 방법을 숙지하는 것이 좋습니다.

댓글