Google Apps Script 조건문 사용 방법을 알아보겠습니다.
조건문이란 작성한 해당 조건과 일치하는 경우에는 조건문 안에 작성한 처리를 실행하는 기능입니다.
프로그램 언어의 대표적인 조건문으로 if 문이 있습니다.
구글 스크립트에서도 if 문을 사용해 조건문을 만들 수 있습니다.
if 문
if(조건식) {
// 조건식 결과가 true일 경우 처리
}
조건식에는 비교 연산자를 같이 사용해 식을 만들 수 있습니다.
| 비교연산자 | 의미 |
|---|---|
| === | 같다 |
| !== | 같지 않다 |
| < | 작다 |
| <= | 작거나 같다 |
| >= | 크거나 같다 |
| > | 크다 |
예를 들어 10 <= 20 은 10이 20보다 작기 때문에 true가 됩니다.
1===10 은 1과 10은 같지 않기 때문에 false가 됩니다.
그럼 예제를 만들어 스크립에 내에서 if 조건문을 사용해보겠습니다.
먼저 구글 스프레드시트에 데이터를 준비하겠습니다.

function myFunction() {
var sheet = SpreadsheetApp.getActiveSheet();
// A1셀 값이 공백이 아닌 경우에만 값을 로그에 출력
if(sheet.getRange(1, 1).getValue() !== ''){
console.log(sheet.getRange(1, 1).getValue()); // A1셀 값 취득
}
}
A1셀에 값을 입력한 경우에는 로그에 값을 출력하고, 값이 없는 경우에는 로그에 출력하지 않는 조건식입니다.

공백일 경우인 ” 와 같지 않은 경우에만 if 문안에 작성한 로그를 출력하는 처리를 실행합니다.
이번에는 for 문과 if 문을 같이 사용해 공백이 아닌 셀만 출력해보겠습니다.
function myFunction() {
var sheet = SpreadsheetApp.getActiveSheet();
for(var i=1; i < 6 ; i++){
// 취득한 셀 값이 공백이 아닌 경우에만 값을 로그에 출력
if(sheet.getRange(i, 1).getValue() !== ''){
console.log(sheet.getRange(i, 1).getValue()); // A1~A5셀 값 취득
}
}
}
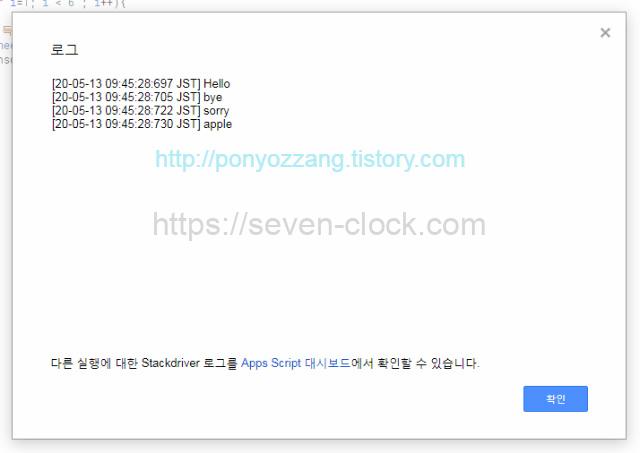
스크립트 실행 결과를 확인해 보겠습니다.

로그에는 셀에 값이 있는 경우에만 출력이 되고 있습니다.
참고로 셀에 값이 없는 경우에는 로그에는 공백으로 출력이 됩니다.
else 문
if 문은 else와 같이 사용할 수 있습니다.
if(조건식) {
// 조건식 결과가 true일 경우 처리
}else{
// 조건식 결과가 false일 경우 처리
}
if 문에 작성한 조건식 결과가 false일 경우에도 처리를 하고 싶은 경우에 else를 사용합니다.
function myFunction() {
var sheet = SpreadsheetApp.getActiveSheet();
for(var i=1; i < 6 ; i++){
// 취득한 셀 값이 공백이 아닌 경우에만 값을 로그에 출력
if(sheet.getRange(i, 1).getValue() !== ''){
console.log(sheet.getRange(i, 1).getValue()); // A1~A5셀 값 취득
}else{
console.log('데이터가 없습니다.');
}
}
}
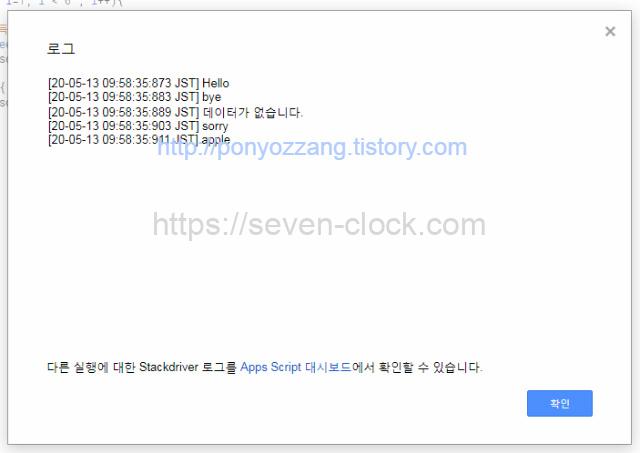
스크립트 실행 로그를 확인해보겠습니다.

값을 작성하지 않은 셀은 데이터가 없습니다. 라는 문자열이 출력되었습니다.
조건식 결과가 false인 경우 else 문 처리를 실행했습니다.
else if 문
조건식을 여러개 사용하고 싶은 경우가 있습니다.
추가로 조건식을 작성하고 싶은 경우는 else if 문을 사용해 추가할 수 있습니다.
if(조건식1) {
// 조건식1 결과가 true일 경우 처리
}else if(조건식2){
// 조건식2 결과가 true일 경우 처리
}
작성한 조건식 결과가 true인 경우에만 처리를 실행합니다.
function myFunction() {
var sheet = SpreadsheetApp.getActiveSheet();
for(var i=1; i < 6 ; i++){
// 취득한 셀 값이 'bye'일 경우 B2셀을 출력
if(sheet.getRange(i, 1).getValue() === 'bye'){
console.log(sheet.getRange(i, 2).getValue()); // B2셀 값 취득
// 취득한 셀 값이 'apple'일 경우 B5셀을 출력
}else if(sheet.getRange(i, 1).getValue() === 'apple'){
console.log(sheet.getRange(i, 2).getValue()); // B5셀 값 취득
}else{
console.log(sheet.getRange(i, 1).getValue());
}
}
}
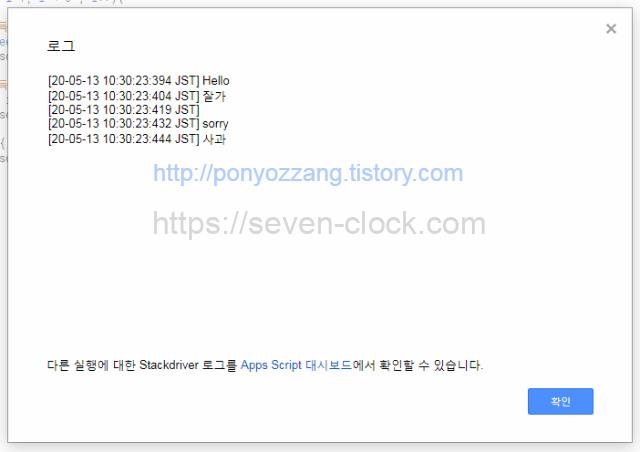
스크립트 실행 결과를 로그로 확인해보겠습니다.

조건과 일치하는 경우에는 B열 값을 출력하도록 했습니다.
if 조건문을 사용하는 방법을 알아봤습니다.
분기 조건을 만들기 위해 가장 많이 사용하는 조건문이기 때문에 사용 방법을 공부하는 것이 좋습니다.
if 문을 응용해 여러 가지 처리를 할 수 있기 때문에 더욱더 편리한 자동화 처리를 만들 수도 있습니다.

댓글