GeneratePress 테마에서 글 목록을 표시될때 사진이 크게 나옵니다.
저는 GeneratePress를 무료 테마 버전밖에 사용해보지 않아서 유료 버전에서는 썸네일 크기를 변경 할 수 있는 옵션이 있는지 모르겠습니다.
GeneratePress를 무료 테마 버전에서 썸네일 크기를 변경하는 방법을 알아보겠습니다.
썸네일 사이즈 변경
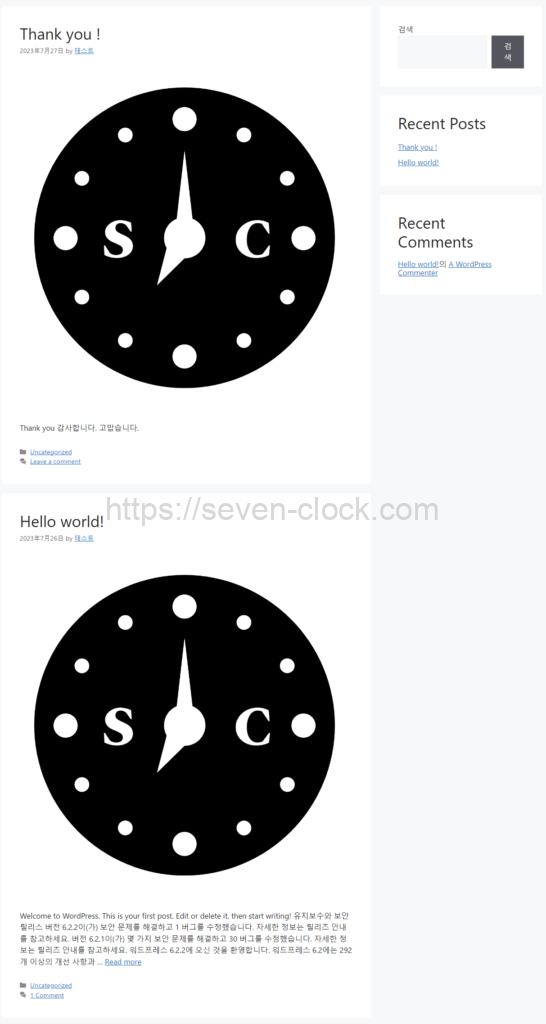
변경 전 글 목록에 표시되는 리스트 형태입니다.

GeneratePress 무료 테마 버전에서는 위 샘플 처럼 사진이 크게 나옵니다.
리스트에서 사진이 크게 보이는 것을 선호하는 사람도 있지만 작게 표시하고 싶은 경우도 있습니다.
사진 사이즈를 조정하는 방법을 바로 알아보겠습니다.
사용자 정의하기
외모 > 사용자 정의하기를 클릭합니다.

사용자 정의하기 화면에 들어가 추가 CSS메뉴를 클릭 합니다.

CSS 추가하기
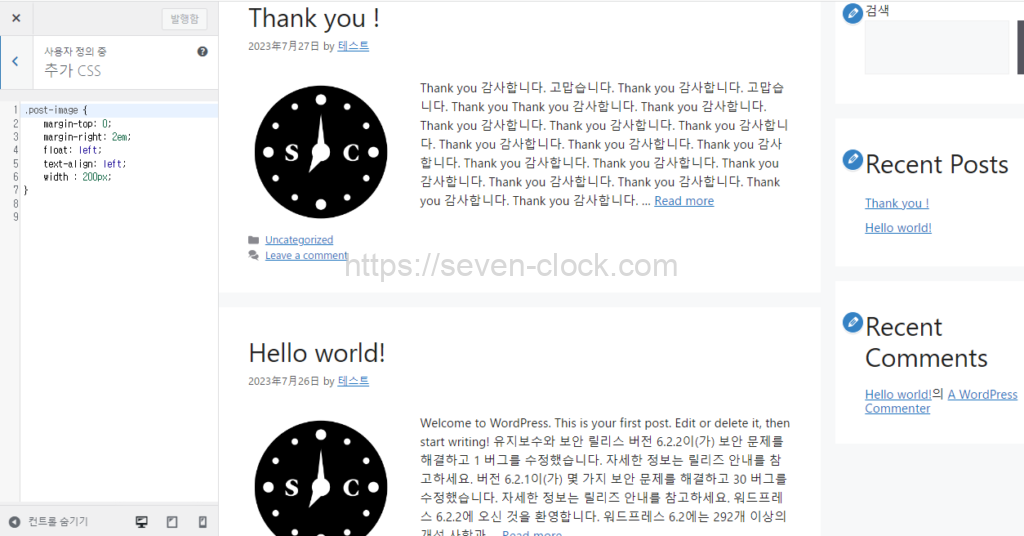
추가 CSS 메뉴를 선택하면 아래처럼 왼쪽에는 공백란이 표시되고 오른쪽에는 미리보기 화면이 나옵니다.

빨간색으로 표시해둔 공백란에 CSS를 추가해 썸네일 사이즈를 변경 할 것입니다.
추가할 CSS 입니다.
.post-image {
margin-top: 0;
margin-right: 2em;
float: left;
text-align: left;
width : 200px;
}
CSS를 추가해 보겠습니다.

사진 크기가 줄어들었습니다.
한 페이지에 많은 리스트를 보여주고 싶은 경우에는 사진 크기를 줄이는 것이 좋습니다.
하지만 사진이 메이인 블로그에서는 기존 큰 이미지를 보여주는 것이 더욱 효과적일 수도 있습니다.
마지막으로 간단하게 CSS 내용을 살펴보고 마치겠습니다.
CSS에 작성된 margin-right은 사진과 요약글 사이의 간격입니다.
사진과 요약글 사이를 조절하고 싶은 경우에는 margin-right값을 조절해주면 됩니다.
사진의 크기 조절은 width에서 하고 있습니다.
width의 값에 따라 사진의 크기가 변하니 원하는 크기로 조절하면 됩니다.

댓글