HTML에서 문자열을 작성하다보면 문자열이 붙는 경우가 생깁니다.
의도하지 않게 문자열이 붙는 경우 대응 하는 방법을 알아보겠습니다.
float 뒤의 요소가 붙어 버렸다?
CSS 작성을 inline과 float를 사용한 방법으로 준비를 합니다.
@charset="UTF-8";
h1 {
color : #cc0033;
font-size : 24px;
text-align : center;
}
p {
color: #666;
font-size : 18px;
line-height : 26px;
text-align : left;
}
a {
text-decoration : none;
}
a:hover {
color : #6699ff;
text-decoration : underline;
}
a:active {
color : #993366;
}
ul {
list-style-type : none;
}
li {
display : inline;
float : left;
}
li a {
display : block;
width : 100px;
height: 30px;
background-color : #333;
color : #fff;
text-align : center;
line-height: 30px;
}
li a:visited {
color : #fff;
}
li a:hover {
background-color : #999;
color : #fff;
text-decoration : none;
}<!DOCTYPE html>
<html lang="kr">
<head>
<meta charset="UTF-8">
<title>테스트</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>웹 사이트</h1>
<p>이 웹 사이트는 테스트를 위한 사이트입니다. <br>
테스트 내용을 작성해주세요.
다음과 같이 작성 했습니다.
</p>
<p><a href="http://naver.com/" target="_blank">Naver</a>에 이동합니다.</p>
<ul>
<li><a href="https://www.google.co.kr/">Google</a></li>
<li><a href="http://www.daum.net/">Daum</a></li>
<li><a href="http://www.naver.com/">Naver</a></li>
</ul>
<p>이 웹 사이트는 테스트를 위한 사이트입니다.
테스트 내용을 작성해주세요.
다음과 같이 작성 했습니다.
</p>
</body>
</html>
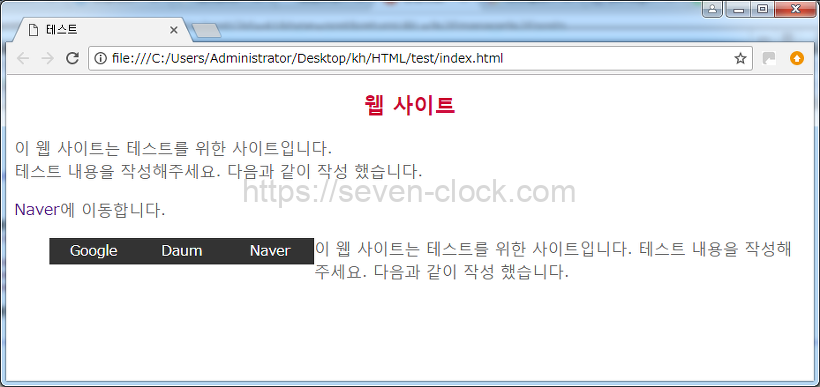
표시 예

만들어 놓은 메뉴의 옆에 텍스트가 붙어 버렸습니다.
float 사용하면, 후속 요소가 붙어 버립니다.
이것은 초심자에게는 황당할 수밖에 없습니다.
이것을 방지하는 방법이 있습니다.
그것은 clearfix라고 불리는 방법입니다.
clearfix는 float가 사용되고 있는 요소의 부모 요소에 작성합니다.
부모 요소::after { content : ""; display : block; clear : both; }자식 요소 { float : left; }
이것이 clearfix라는 방법입니다.
clearfix라는 코드가 있는 것이 아니고, 위와 같은 현상을 해결하는 방법의 명칭입니다.
실제로 작성해 보겠습니다.
/* 생략 */
a:active {
color: #993366;
}
ul {
list-style-type: none;
}
ul::after {
content: "";
display: block;
clear: both;
}
li {
display: inline;
float: left;
} /* 생략 */
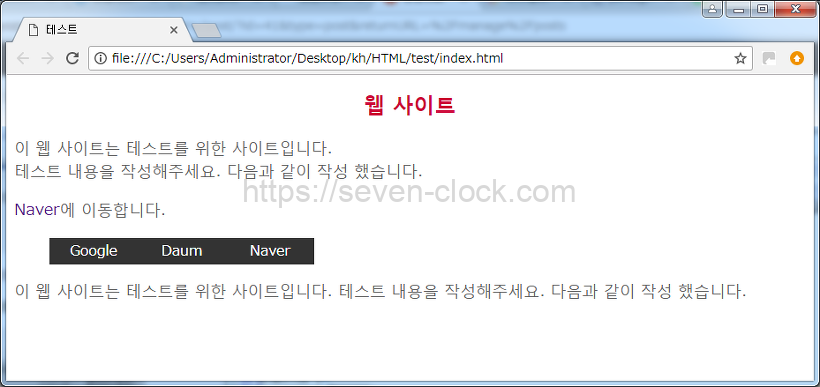
표시 예

clearfix 구조에 대한 자세한 설명은 생략하겠습니다.
우선은 이러한 방법으로 해결할 수 있다는 것을 기억해 두면 좋겠습니다.


댓글