HTML에서 display 사용 방법을 알아보겠습니다.
display의 block, inline
메뉴를 만들기 전에 잠시 설명을 하겠습니다.
CSS를 공부할 때에 이해하고 넘어가지 않으면 안 되는 것이 display 프로퍼티 값입니다.
요소명 { display : 값; //display, inline 등 }
우선은 display:block에 대해 설명하겠습니다.
p 요소 style="background-color: #eee; padding: 0 4px;"
p 요소는 위와 같이 가로 폭이 끝가지 펼쳐져 있는 것을 알 수 있습니다.
li 요소 style="background-color: #eee; padding: 0 4px;"
li 요소도 동일합니다.
h1~h6, p, ul, ol, li, div 등이 display의 초기값이 block으로 되어있습니다.
display가 block의 요소는 위처럼 표시됩니다.
요소가 블록을 형성하여 쌓아 가는 듯한 이미지입니다. 옆으로 나열하는 것이 아닌, 개행하는 듯 세로로 쌓아가고 있습니다.
display에는 inline이라는 값이 있습니다. 텍스트 꾸미기에서 나왔던 <span>이나 <a> 태그를 텍스트에 도입해 보겠습니다.
<p style="background-color: #eee; padding: 0 4px;">
이
<span style="border: 1px solid #666;">웹 사이트</span>
는 테스트를 위한 사이트입니다.
<a style="border: 1px solid #666;" href="https://www.daum.net" target="_blank"> <br>다음</a>
에서 포뇨아빠를 검색 해주세요.
</p>
span 요소나 a 요소는 가로 끝까지 펼쳐져 있는 것이 아닌 태그로 감싼 부분만이 범위로 되었습니다.
이것은 span 요소나 a 요소의 display 값이 inline이기 때문에 이처럼 표시됩니다.
display 값에 의해 보이는 방법이 다른다는 것을 알 수 있습니다.
CSS를 사용해서 display 값을 변경해 적용해 보겠습니다.
<!DOCTYPE html>
<html lang="kr">
<head>
<meta charset="UTF-8">
<title>테스트</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>웹 사이트</h1>
<p>이 웹 사이트는 테스트를 위한 사이트입니다. <br>
테스트 내용을 작성해주세요.
다음과 같이 작성 했습니다.
</p>
<p><a href="http://naver.com/" target="_blank">Naver</a>에 이동합니다.</p>
<ul>
<li><a href="https://www.google.co.kr/">Google</a></li>
<li><a href="http://www.daum.net/">Daum</a></li>
<li><a href="http://www.naver.com/">Naver</a></li>
</ul>
</body>
</html>/* 생략 */
a:active {
color : #993366;
}
ul {
list-style-type : none;
}
li {
display : inline;
}
표시 예

세로로 표시되었던 li 요소가 가로로 표시되었습니다.
그럼 꾸며보도록 하겠습니다.
/* 생략 */
a:active {
color : #993366;
}
ul {
list-style-type : none;
}
li {
display : inline;
}
li a {
background-color : #333;
color : #fff;
}
li a:visited {
color : #fff;
}
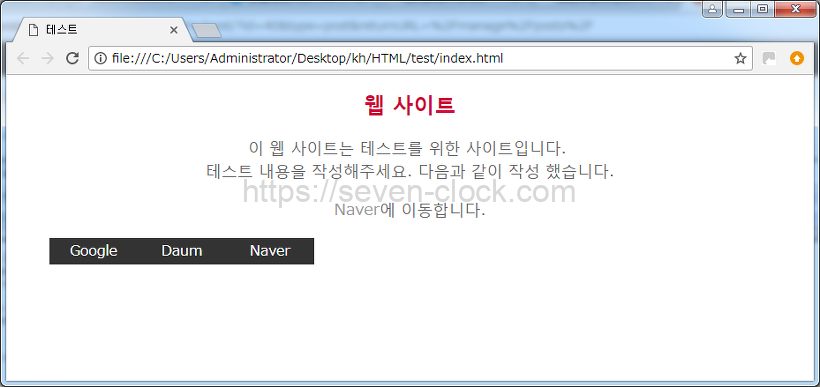
표시 예

CSS에 조금 낯선 코드가 보이네요
li a {
background-color : #333;
color : #fff;
}
li a:visited {
color : #fff;
}
li 뒤에 스페이스로 한 칸 띄어 쓰고 a라고 되어있습니다.
이것은 “li 요소 안에 있는 a 요소만에 스타일을 적용합니다.”라는 의미입니다.
[Naver에 이동합니다.] 링크에는 스타일이 적용 안되어 있습니다.
li 요소 안에 있는 링크만 스타일이 반영되었다는 것을 알 수 있습니다.
하지만 display:inline에는 결점이 있습니다.
그것은 높이나 폭을 지정할 수 없다는 것입니다.
반대로 display 블로에는 높이나 폭을 지정할 수 있습니다.
그럼 확인해 보겠습니다.
/* 생략 */
a:active {
color : #993366;
}
ul {
list-style-type : none;
}
li {
display : inline;
whidth : 100px;
}
li a {
background-color : #333;
color : #fff;
}
li a:visited {
color : #fff;
}
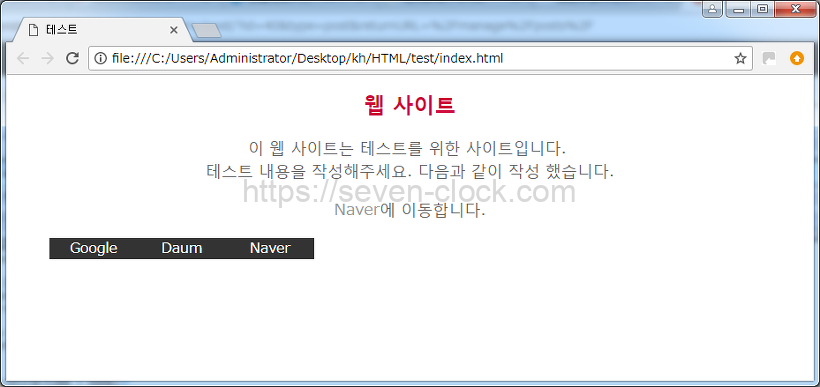
표시 예

아무런 변화가 없습니다.
그럼 가로로 나열한 리스트 링크의 폭을 지정하기 위해서는 어떻게 해야 할까요?
이러한 경우 li 요소 안에 있는 a 요소를 block으로 해서 폭을 지정해 주는 것이 좋습니다.
그리고 가로 정렬을 하기 위해 float 값을 left로 해줍니다.
/* 생략 */
a:active {
color : #993366;
}
ul {
list-style-type : none;
}
li {
display : inline;
float : left
}
li a {
display : block;
width : 100px;
background-color : #333;
color : #fff;
}
li a:visited {
color : #fff;
}
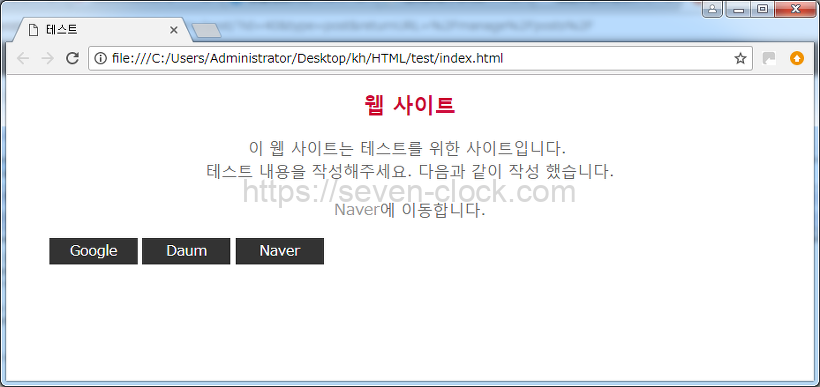
표시 예

float는 왼쪽(left)으로 정렬하거나 오른쪽(right)으로 정렬할 때 사용됩니다.
float에 대해서는 나중에 간단히 알아보도록 하겠습니다.
마지막으로 텍스트를 중앙으로 하고 마우스 포인터를 올렸을 때 배경색을 변하도록 CSS 추가하겠습니다.
/* 생략 */
a:active {
color : #993366;
}
ul {
list-style-type : none;
}
li {
display : inline;
float : left;
}
li a {
display : block;
width : 100px;
background-color : #333;
color : #fff;
text-align : center;
}
li a:visited {
color : #fff;
}
li a:hover {
background-color : #999;
color : #fff;
text-decoration : none;
}
표시 예

a 요소는 display가 블록으로 되어있기 때문에, 높이를 지정할 수 있습니다.
높이를 지정하는 경우에는 문자의 높이도 똑같은 수치를 주려고 세로에 대해서 중앙에 배치됩니다.
/* 생략 */
a:active {
color : #993366;
}
ul {
list-style-type : none;
}
li {
display : inline;
float : left
}
li a {
display : block;
width : 100px;
height: 30px;
background-color : #333;
color : #fff;
text-align : center;
line-height: 30px;
}
li a:visited {
color : #fff;
}
li a:hover {
background-color : #999;
color : #fff;
text-decoration : none;
}
표시 예

요소를 가로로 나열하고 각 항목에 폭을 지정하는 방법으로 하나 더 있습니다.
inline-block를 사용하는 방법입니다.
inlne-block는 inline과 같이 가로로 나열되고, block과 같이 높이나 폭을 지정할 수 있습니다.
/* 생략 */
a:active {
color : #993366;
}
ul {
list-style-type : none;
}
li {
display : inline-block;
width : 100px;
height : 30px;
}
li a {
display : block;
background-color : #333;
color : #fff;
text-align : center;
line-height : 30px;
}
li a:visited {
color : #fff;
}
li a:hover {
background-color : #999;
color : #fff;
text-decoration : none;
}
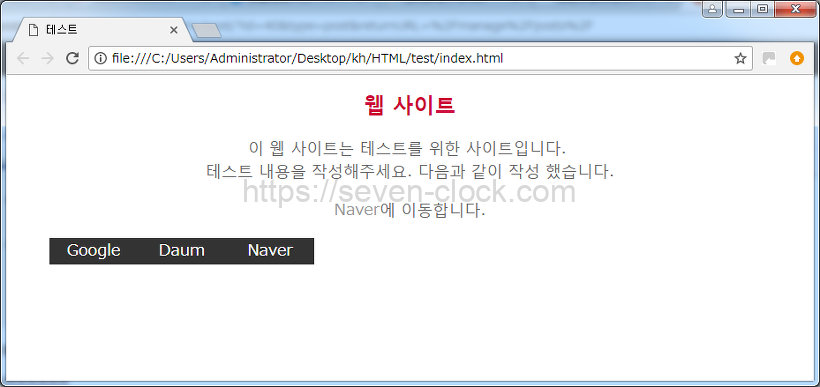
표시 예

이렇게 하면 각 항목의 사이에 공간이 생깁니다.
line-block로 리스트를 가로로 나열하면 공백문자가 생겨버립니다.
그것을 삭제하기 위해서는 폰트 사이즈를 0으로 하고 링크 부분에 font 사이즈를 새로 지정해 주면 됩니다.
공백문자는 ul 안에, 리스트 각 항목의 li 밖에 있기 때문에 ul 폰트를 0으로 합니다.
/* 생략 */
a:active {
color : #993366;
}
ul {
list-style-type : none;
font-size : 0;
}
li {
display : inline-block;
width : 100px;
height : 30px;
}
li a {
display : block;
background-color : #333;
color : #fff;
font-size : 18px;
text-align : center;
line-height : 30px;
}
li a:visited {
color : #fff;
}
li a:hover {
background-color : #999;
color : #fff;
text-decoration : none;
}
표시 예

그 밖에도 display에는 table이나 table-cell 등도 있지만, 이번에는 생략하기로 하겠습니다.


댓글