HTML에서 CSS를 작성할때 id와 class를 사용해 디자인을 적용할 수 있습니다.
css에서 id와 class를 사용하는 방법을 알아보겠습니다.
id 와 class 사용하기
HTML에는 id나 class를 사용해서 지정한 장소만 스타일을 적용할 수 있습니다.
id는 같은 이름을 동일 페이지 안에서 여러 곳에 사용할 수 없습니다.
한 곳만 사용 가능합니다.
class는 동일 페이지 안에서 몇 번이라도 사용 가능합니다.
<!DOCTYPE html>
<html lang="kr">
<head>
<meta charset="UTF-8">
<title>테스트</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>웹 사이트</h1>
<p>
이 <span>웹 사이트</span>는 테스트를 위한 사이트입니다.
테스트 내용을 작성해주세요.
다음과 같이 작성 했습니다.
</p>
<!-- 나중에 삭제 예정 -->
<h1 id="title">id를 사용한 제목</h1>
<p class="text">이 내용은 class를 지정하여 작성하였습니다.</p>
<p class="text">이 내용도 class를 지정하였습니다.</p>
<p>여기는 class를 지정하지 않았습니다.</p>
</body>
</html>
위 코드에서는 title이라는 id를 지정했습니다.
같은 페이지 안에 title를 한 곳입니다.
다른 태그에 title라는 id를 사용하면 안 됩니다.
그에 비해 class는 몇 번이라도 사용 가능하기 때문에 text라는 class명을 여러 곳에 적용할 수 있습니다.
<!DOCTYPE html>
<html lang="kr">
<head>
<meta charset="UTF-8">
<title>테스트</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>웹 사이트</h1>
<p>이 <span>웹 사이트</span>는 테스트를 위한 사이트입니다.
테스트 내용을 작성해주세요.
다음과 같이 작성 했습니다.
</p>
<!-- 나중에 삭제 예정 -->
<h1 id="title">id를 사용한 제목</h1>
<p class="text">이 내용은 class를 지정하여 작성하였습니다.</p>
<p class="text">이 내용도 class를 지정하였습니다.</p>
<p>여기는 class를 지정하지 않았습니다.</p>
</body>
</html>
#id명으로 스타일을 적용하고 싶은 id를 지정합니다.
.calss명으로 스타일을 적용하고 싶은 class를 지정합니다.
방금 전에 h1에 빨간 글자색을 지정했지만 id를 지정하고 있는 것이 우선 적용됩니다.
단락에도 동일하게 text라는 class명을 지정했기 때문에 작아진 글씨가 우선 적용됩니다.
CSS는 다음과 같은 방법으로도 작성할 수 있습니다.
@charset "UTF-8";
h1 {
color : #cc0033;
font-size : 24px;
}
#title{
color : #6600ff;
}
p {
color: #666;
font-size : 18px;
}
.text{
font-size : 14px;
}
span{
font-weight : bold;
}
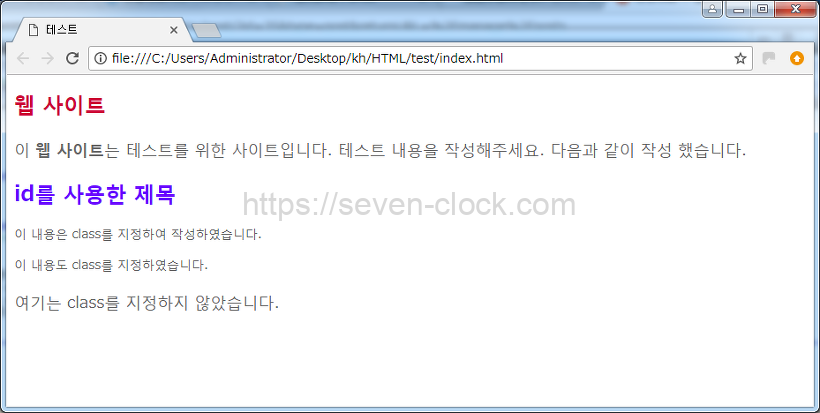
표시 예

위처럼 id나 class를 지정해서 특정 요소만 스타일을 적용하는 것이 가능합니다.
참고로 CSS에도 코멘트 아웃으로 주석을 남길 수 있습니다.
@charset "UTF-8";
/* 텍스트 CSS */
h1 {
color : #cc0033;
font-size : 24px;
}
#title{
color : #6600ff;
}
p {
color: #666;
font-size : 18px;
}
.text{
font-size : 14px;
}
span{
font-weight : bold;
}
/* ~ */로 감싼 부분은 무시되어 읽어오지 않습니다.
메모를 남긴다거나 일시적으로 스타일을 적용 외로 하고 싶은 경우 등에 사용합니다.
/* p { color: #666; font-size : 18px; } */
위처럼 /* ~ */로 감싼 스타일을 무시되어 페이지에 반영되지 않습니다.


댓글