HTML에서 여백을 설정하는 방법을 알아보겠습니다.
여백을 설정하기 위해서는 margin, padding 또는 border를 사용해 여백을 지정할 수 있습니다.
margin, padding, border 살펴보기
CSS에 입문해 막히는 부분 중 하나가 margin과 pdding의 차이입니다.
magring은 요소의 외부 여백이고, padding은 요소의 내부 여백입니다.
border는 이름대로 요소를 감싸는 틀입니다.
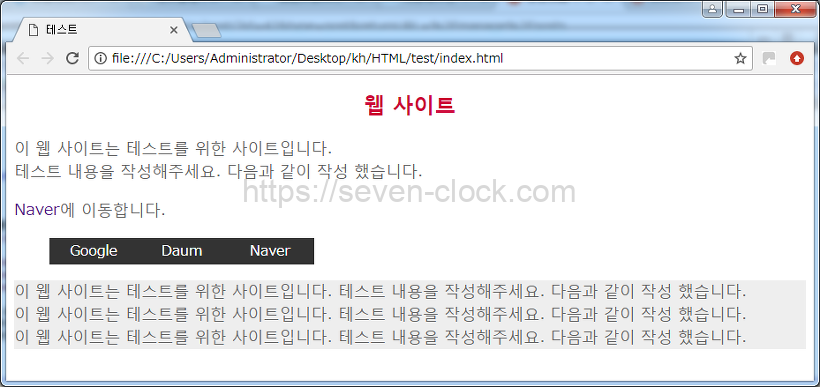
<p> 요소에 class를 부여하고 배경색을 변경해서 확인해 보도록 하겠습니다.
<!DOCTYPE html>
<html lang="kr">
<head>
<meta charset="UTF-8">
<title>테스트</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>웹 사이트</h1>
<p>이 웹 사이트는 테스트를 위한 사이트입니다. <br>
테스트 내용을 작성해주세요.
다음과 같이 작성 했습니다.
</p>
<p><a href="http://naver.com/" target="_blank">Naver</a>에 이동합니다.</p>
<ul>
<li><a href="https://www.google.co.kr/">Google</a></li>
<li><a href="http://www.daum.net/">Daum</a></li>
<li><a href="http://www.naver.com/">Naver</a></li>
</ul>
<p class="article">이 웹 사이트는 테스트를 위한 사이트입니다.
테스트 내용을 작성해주세요.
다음과 같이 작성 했습니다.<br>
이 웹 사이트는 테스트를 위한 사이트입니다.
테스트 내용을 작성해주세요.
다음과 같이 작성 했습니다.<br>
이 웹 사이트는 테스트를 위한 사이트입니다.
테스트 내용을 작성해주세요.
다음과 같이 작성 했습니다.<br>
</p>
</body>
</html>@charset="UTF-8";
h1 {
color : #cc0033;
font-size : 24px;
text-align : center;
}
p {
color: #666;
font-size : 18px;
line-height : 26px;
text-align : left;
}
a {
text-decoration : none;
}
a:hover {
color : #6699ff;
text-decoration : underline;
}
a:active {
color : #993366;
}
ul {
list-style-type : none;
}
ul::after {
content: "";
display: block;
clear: both;
}
li {
display : inline;
float : left;
}
li a {
display : block;
width : 100px;
height: 30px;
background-color : #333;
color : #fff;
text-align : center;
line-height: 30px;
}
li a:visited {
color : #fff;
}
li a:hover {
background-color : #999;
color : #fff;
text-decoration : none;
}
.article {
background-color: #eee;
}
표시 예

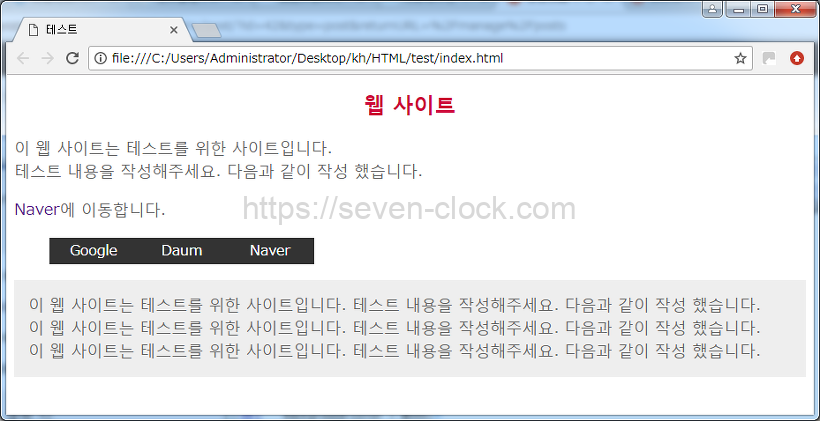
배경색이 회색인 부분에 여백을 지정해 보겠습니다.
padding을 사용해서 회색 안에 여백을 넣겠습니다.
/* 생략 */
.article {
padding: 16px;
background-color: #eee;
}
/* 생략 */
표시 예

padding 속성에 값을 지정하면 상하좌우에 같은 값으로 여백을 넣어줍니다.
상하좌우의 여백은 개별적으로도 설정할 수 있습니다.
padding-top: 값;
padding-bottom: 값;
padding-left: 값;
padding-right: 값;
padding에 여러 개의 값을 나열하여 여백을 설정할 수도 있습니다.
/* 1번째 값은 위아래 여백, 2번째 값은 좌우 여백 */
padding: 값 값;
/* 1번째는 위, 2번째는 좌우, 3번째는 아래 여백 */
padding: 값 값 값;
/* 상, 우, 하, 좌 순서로 여백을 지정(위에서부터 시계 방향) */
padding: 값 값 값 값;
예를 들어
padding-top: 6px;
padding-bottom: 10px;
padding-left: 8px;
padding-right: 4px;
와 같은 코드를 다음과 같이도 작성할 수 있습니다.
padding: 6px 4px 10px 8px;
한 줄로 작성을 하는 것으로 불필요한 부분을 생략 가능하고 코드 작성이 조금 간결해집니다.
다음은 margin에 대해 살펴보겠습니다.
margin 요소는 외부 여백을 의미합니다.
요소와 요소에 거리를 만들어 줄 때 사용합니다.
값 지정 방법은 padding과 동일합니다.
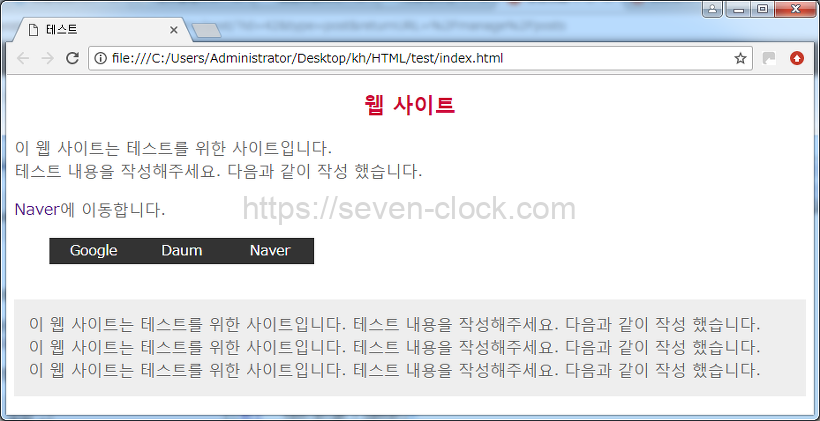
텍스트와 메뉴 사이의 여백을 넓혀보겠습니다.
/* 생략 */
.article {
margin-top: 40px;
padding: 16px;
background-color: #eee;
}
/* 생략 */
표시 예

이것으로 메뉴와 텍스트 거리가 넓어졌습니다.
margin은 이처럼 사용됩니다.
margin-top: 값;
margin-bottom: 값;
margin-left: 값;
margin-right: 값;
padding과 동일합니다.
여러 개의 값을 나열하여 여백을 설정하는 것도 동일합니다.
/* 1번째 값은 위아래 여백, 2번째 값은 좌우 여백 */
margin: 값 값;
/* 1번째는 위, 2번째는 좌우, 3번째는 아래 여백 */
margin: 값 값 값;
/* 상, 우, 하, 좌 순서로 여백을 지정(위에서부터 시계 방향) */
margin: 값 값 값 값;
padding과 margin은 값으 지정 방법은 같고 요소의 여백이 내부인가 외부인가의 차이입니다.
다음은 border를 사용해서 경계선을 넣어보도록 하겠습니다.
/* 생략 */
.article {
margin-top: 40px;
padding: 16px;
border: solid 1px #666;
background-color: #eee;
}
/* 생략 */
표시 예

border는 다음과 같이 지정해서 사용합니다.
border: 선스타일 굵기 색
스타일은 몇 개의 종류가 있습니다.
자주 사용하는 것이 solid, dashed, dotted 입니다.
solid
border solid 스타일
dashed
border dashed 스타일
dotted
border dotted 스타일
상하좌우를 지정해서 선을 만들 수 도 있습니다.
border-top: 선스타일 굵기 색;
border-bottom: 선스타일 굵기 색;
border-left: 선스타일 굵기 색;
border-right: 선스타일 굵기 색;
예를 들어
border-left: solid 6px #0099cc;이렇게 border를 적용해 주면
border 스타일
위처럼 선이 표시됩니다.
HTML 태그 안에 스타일을 지정하기
HTML을 꾸미는 것은 CSS에서 전부 하고 있는 것처럼 보이지만, 실은 HTML 태그 안에서 스타일을 적용할 수 있습니다.
<p style="font-size:24px">테스트</p> 테스트
하지만 스타일 코드를 CSS에 작성하는 것을 원칙으로 가능한 한 HTML 태그 내에는 작성하지 않는 것이 좋습니다.
(나중에 수정할 때 힘들어지기 때문입니다.)


댓글