텍스트 박스에 입력한 값을 jQuery를 사용해 처리할 로직에 전달해야 하는 경우가 많습니다.
또는 체크박스나 라디오 버튼등 입력할 수 있는 항목이 많은 경우도 있습니다.
로직은 자바나 PHP 등등 따로 만들어 놓은 경우가 많기 때문에 POST 또는 GET으로 전송합니다.
이렇게 로직 부분에 입력한 값을 전송할때 항목이 여러 개일 경우 배열로 전송하면 값을 취득하기 편리합니다.
serializeArray 배열 형식
serializeArray를 사용하면 데이터를 전송할 때 배열 형태로 전송을 할 수 있습니다.
예제를 보면서 사용방법을 보도록 하겠습니다.
사용방법을 확인하기 위해 텍스트 박스 형태로만 입력란을 만들었습니다.
입력란은 form으로 감싸줘야 합니다.
<form action="send">
<input type="text" name="user" placeholder="이름"><br>
<input type="text" name="gender" placeholder="성별"><br>
<input type="text" name="address" placeholder="주소"><br>
<input type="text" name="mail" placeholder="e-mail"><br>
<button type="submit" name="action" value="send">Submit</button>
</form>
Submit 버튼을 누르면 동작할 스크립트 부분입니다.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script type="text/javascript">
$(function() {
$('form').submit(function(event) {
event.preventDefault();
var param = $(this).serializeArray();
console.log(param);
});
});
</script>
스크립트를 복사해서 </form> 아래에 넣어주면 동작을 확인할 수 있습니다.
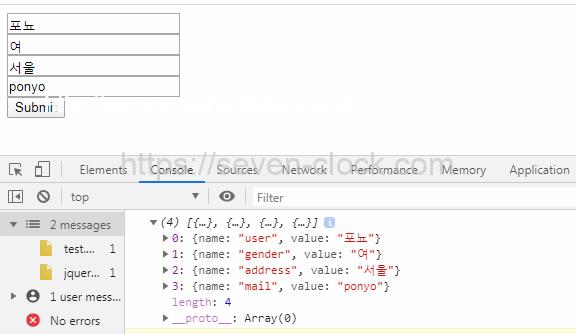
결과

배열 형태로 값이 만들어졌습니다.
많은 데이터를 전송해 서버 사이드에서 처리해야 할 때 편리하게 사용할 수 있습니다.
serialize 쿼리 형식
serialize를 사용해 쿼리 형식으로 값을 전송하는 방법을 보겠습니다.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script type="text/javascript">
$(function() {
$('form').submit(function(event) {
event.preventDefault();
var param = $(this).serialize();
console.log(param);
});
});
</script>
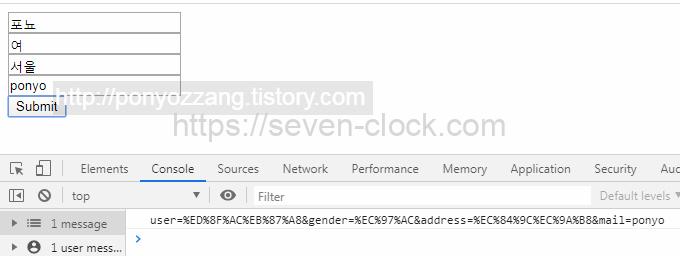
결과

form 안에 있는 데이터들이 =와 &로 연결된 쿼리 형식의 문자열로 만들어졌습니다.
정리
serializeArray와 serialize 차이는 serializeArray는 name과 value로 구성된 배열을 생성하는 반면 serialize는 쿼리 문자열을 생성합니다.
서버 사이드에서는 Form 클래스로 데이터를 받을 수 있기 때문에 어떤 것을 사용해도 상관없습니다.
하지만 serializeArray는 송수신 할 때 데이터 양이 많이 지기 때문에 단순한 처리를 하는 경우에는 serialize를 사용하는 것이 좋습니다.


댓글