특정 문자 입력(이스케이프 시퀀스)
문자를 문자열을 값으로 사용하는 경우 키보드로 입력 불가능한 문자가 있습니다.
예를 들면 개행문자가 있습니다.
문자열에서 개행을 키보드로 입력하면 다음과 같이 됩니다.
alert("안녕하세요
잘 지내세요?");
위의 예에서는 [안녕하세요]와 [잘 지내세요?]의 사이에 개행을 입력하려고 하였지만 키보드에서 [Enter] 키를 누르면 코드의 개행만이 됩니다.
전 페이지에서 다루었던 내용에 JavaScript에서 문자열 도중에는 개행을 할 수 없다고 했었습니다.
그래서 개행등 키보드로 입력 불가능한 문자 등은 [\] + 특정 문자의 조합으로 표현합니다.
예를 들어 개행은 [\n]이라는 [\]과 [n]의 조합에 의해 표현할 수 있습니다.
alert("안녕하세요\n잘 지내세요?");
위처럼 [안녕하세요]와 [잘 지내세요?]의 사이에 [\n]이 작성하였습니다.
[\n]은 개행을 의미하기 때문에 실행을 해보면 다이얼로그가 열리고 다음과 같이 표시됩니다.
이러하듯 키보드에서 입력 불가능한 문자를 다른 문자와의 조합으로 표현하는 것은 이스케이프 시퀀스라고 합니다.
이스케이프 시퀀스 일람
JavaScript에는 이스케이프 시퀀스가 다음과 같이 정의되어 있습니다.
| 이스케이프 시퀀스 | 의미 |
|---|---|
| \b | 백 스페이스 |
| \t | 수평 탭 |
| \v | 수직 탭 |
| \n | 개행 |
| \r | 복귀 |
| \f | 폼 피드 |
| \’ | 싱글 쿼테이션 |
| \” | 더블 쿼테이션 |
| \\ | \문자 |
| \0 | NULL문자 |
| \xXX | 2글자 XX(16진수)가 표시된 Latin-1 문자 |
| \uXXXX | 4글자 XXXX(16진수)가 표시된 Unicode문자 |
개행이나 수평 탭은 키보드로 입력 불가능한 문자이기 때문에 이스케이프 시퀀스가 존재하지만, [\’]이나 [\”]의 경우에는 다음과 같은 이유가 있어 이스케이프 시퀀스가 제공되고 있습니다.
문자열은 싱글 쿼테이션 또는 더블 쿼테이션으로 감싸서 표현합니다.
하지만 싱글 쿼테이션이 포함되어 있는 문자열을 다음과 같이 작성해 보겠습니다.
'It's a pen'
위처럼 문자열 안에서 문자열을 의미하는 싱글 쿼테이션을 사용한 경우 [t]와 [s] 사이의 [‘]는 문자가 아닌 문자열의 종료를 의미하는 [‘]로 잘못 해석 돼버립니다.
그렇기 때문에 위 문자열은 [It]이라는 문자열과 [s a pen]이라는 문자열로 잘못 해석 돼버립니다.
이러한 경우에 [‘] 대신에 [\’]를 작성하는 것으로 [‘]가 문자의 종료를 의미하는 것이 아닌 문자[‘]로 취급됩니다.
'It\'s a pen'
이번에는 [It’s a pen]이라는 문자열로 인식되었습니다.
이러하듯 [\] 기호는 문자열 안에서 특수한 의미를 가지고 있기 때문에 [\]라는 문자를 특별한 문자가 아닌 단순한 문자 [\]로 사용하고 싶은 경우에도 이스케이프 시퀀스를 사용해 [\\]로 작성해 줄 필요가 있습니다.
샘플 코드
sample2_1.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="kr" lang="kr">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<meta http-equiv="Content-Script-Type" content="text/javascript">
<title>JavaScript 테스트</title>
</head>
<body>
<script type="text/javascript" src="./js/script2_1.js">
</script>
</body>
</html>
※스크립트 파일은 HTML 파일이 있는 곳에 js 라는 폴더를 만들어 넣어줍니다.
script2_1.js
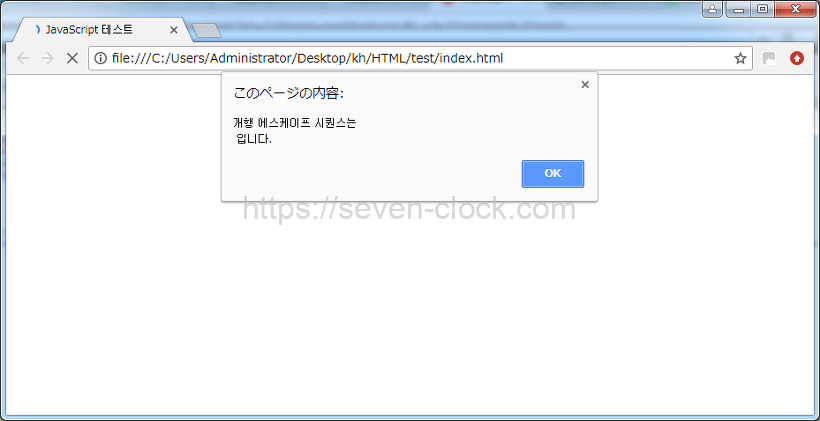
alert('개행 에스케이프 시퀀스는 \n 입니다.');
실행하면 브라우저에 다음과 같이 표시됩니다.

다이얼로그에서는 문자열 안에 [\n]을 작성하였습니다.
이러 경우는 에스케이프 시퀀스 [\n]에 의해 [\n]이 개행이라고 해석되어 문자열 도중에 개행이 들어가고 있습니다.
샘플 코드를 하나 더 확인해 보겠습니다.
sample2_2.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="kr" lang="kr">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<meta http-equiv="Content-Script-Type" content="text/javascript">
<title>JavaScript 테스트</title>
</head>
<body>
<script type="text/javascript" src="./js/script2_2.js">
</script>
</body>
</html>
※스크립트 파일은 HTML 파일이 있는 곳에 js 라는 폴더를 만들어 넣어줍니다.
script2_2.js
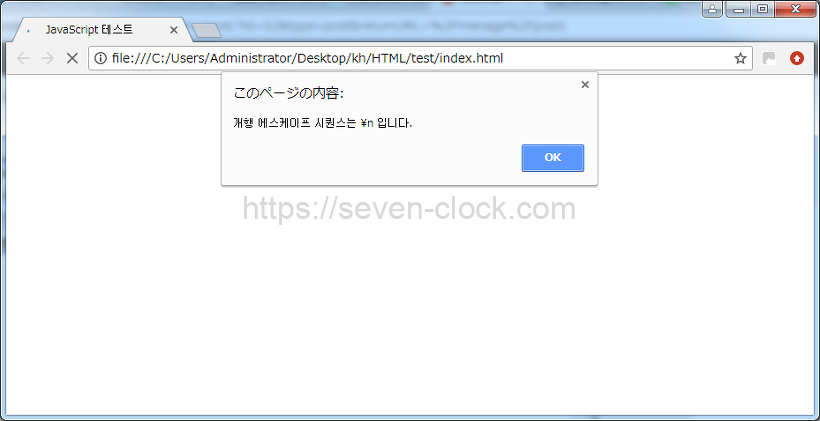
alert('개행 에스케이프 시퀀스는 \\n 입니다.');
실행하면 브라우저에 다음과 같이 표시됩니다.

이번에는 문자열 안에 [\\n]을 작성하였습니다.
이러한 경우는 우선 에스케이프 시퀀스 [\\]에 의해 [\\]는 단순히 문자 [\]로 해석됩니다.
그렇기 때문에 [\\n] 전체적으로는 문자 [\]와 문자 [n]으로 해석되기 때문에 개행이 아닌 [\n]가 화면에 표시됩니다.


댓글