FastBoot 스킨에서 북클럽(Book Club) 스킨으로 변경을 하고 구글 서치콘솔에서 모바일 편리성 오류가 발생했습니다.
오류는 2가지로 클릭할 수 있는 요소가 서로 너무 가까움과 콘텐츠 폭이 화면 폭보다 넓음입니다.
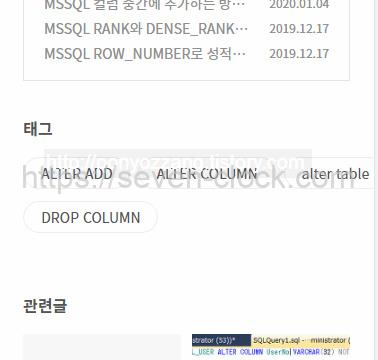
먼저 의심이 가는 것으로는 태그 부분이 짤려서 보이는 경우가 발생하더군요.
스마트폰 환경으로 보면 아래처럼 태그가 잘리는 부분이 발생합니다.

아무래도 짤려서 보이다 보니 클릭하기 어려울 수도 있고 폭이 콘텐츠를 넘어가기도 합니다.
그래서 CSS를 수정했습니다.
수정 방법을 보면
스킨 편집 -> html편집 ->CSS 로 이동합니다.
그리고 검색창(컨트롤 + F)을 열고 tags를 검색합니다.
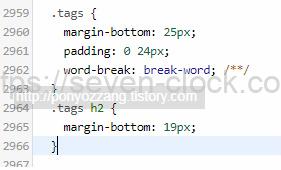
검색하면 아래 처럼 margin-bottom과 padding 설정이 되어 있는곳이 있습니다.
.tags {
margin-bottom: 25px;
padding: 0 24px;
}

아래 CSS 설정을 .tags안에 있는 padding: 0 24px; 아래에 넣어줍니다.
word-break: break-word;
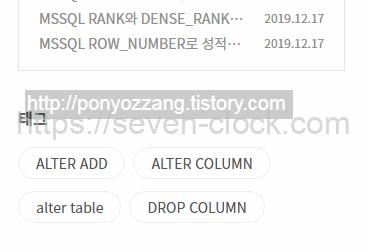
설정 후 모바일에서 확인해보면 태그가 잘리지 않고 제대로 표시되었습니다.

그리고 다른 한 가지 의심이 가는 것으로, 사이트맵을 새로 제출했는데 아직 반영이 안된 것이 아닌가 생각이 들기도 합니다.
정확한 것은 아니지만 사이트맵에는 사이트 구조가 들어있다고 어디서 내용을 본거 같은데 예전에 사용했던 Fastboot 스킨과 현재 사용 중인 스킨이 충돌되는 것이 아닌가 생각이 들기도 하지만 확실한 증거가 없네요.
우선 이것으로 구글 서치 콘솔 오류가 수정되었는지는 시간을 두고 조금 기다려 봐야겠습니다.



댓글