GeneratePress 테마는 워드프레스 사용자들이 많이 사용합니다.
가볍고 심플하기 때문입니다.
GeneratePress에 애드센스 광고를 넣기 위해서는 많은 방법이 있습니다.
GeneratePress를 유료 테마로 구입해서 자체 설정을 하거나 애드센스 광고를 넣어주는 플러그인을 설치해서 삽입하는 방법이 있습니다.
이번에는 GeneratePress 무료 테마에서 플러그인을 사용하지 않고 광고를 직접 넣는 방법을 알아보겠습니다.
본문 상단
포스팅 본문 상단에 애드센스를 넣는 방법을 알아보겠습니다.
위치는 아래 화살표 부분에 표시가 되도록 넣을 것입니다.

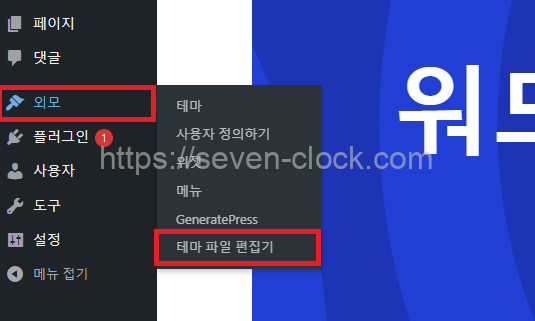
테마 파일 편집기
외모에서 테마 파일 편집기를 클릭합니다.

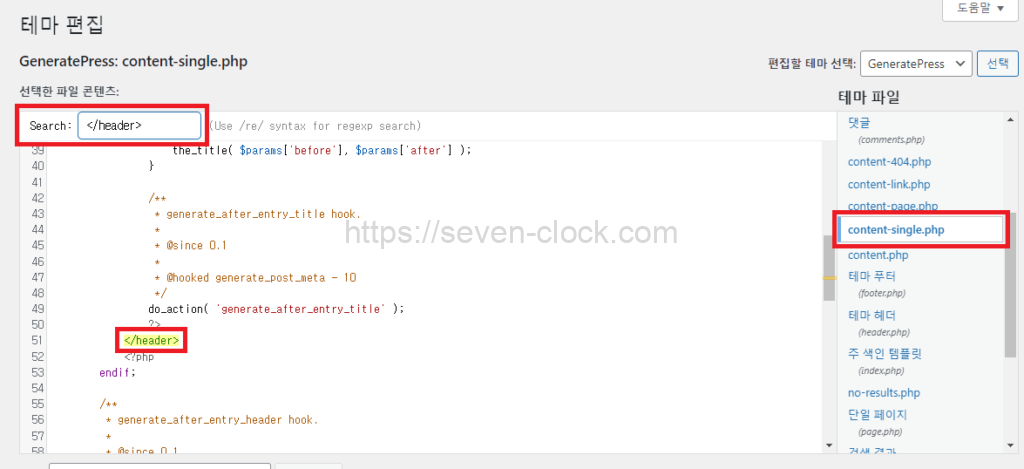
content-single.php
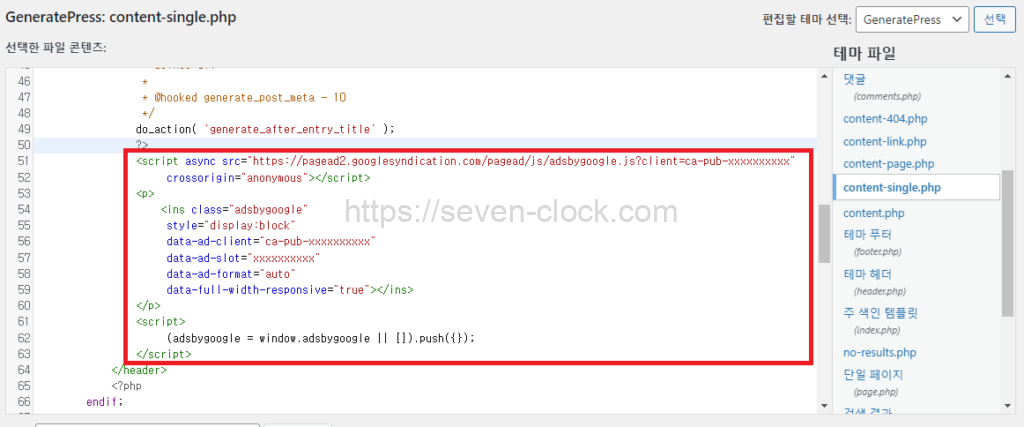
테마 파일 편집기 창에서 content-single.php 파일을 선택합니다.
검색(CTRL + F)을 열어 </header> 을 찾습니다.
여기가 본문 상단 광고를 넣을 소스 코드 위치입니다.

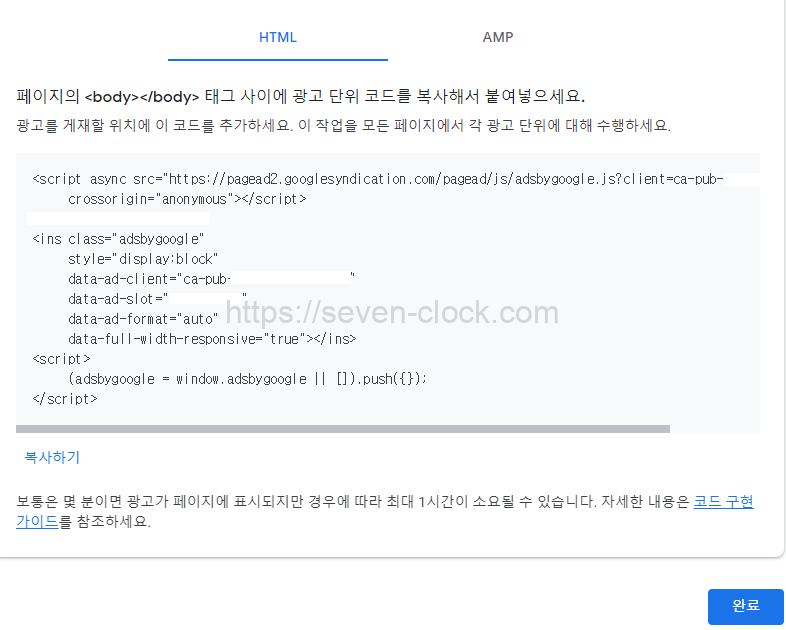
광고 코드 삽입
애드센스에서 광고 코드를 가져와 붙여넣습니다.

광고 코드를 가져와서 content-single.php 파일의 </header>위에 그대로 넣어도 광고가 표시됩니다.

만약 광고의 여백을 조정하고 싶은 경우 그리고 모바일 화면에서 광고 가로 사이즈가 화면에 꽉 차는게 싫은 경우에는 아래 샘플 코드에 자신의 애드센스 코드를 넣어서 content-single.php 파일에 적용 시켜주시면 됩니다.
애드센스 샘플 코드
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-xxxxxxxxxx"="anonymous"></script>
<p style="padding-top: 20px;">
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-xxxxxxxxxx"
data-ad-slot="xxxxxxxxxx"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
</p>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
xxxxxxxxxx 부분은 자신의 코드를 넣으면 됩니다.
샘플 코드에서 상단 여백을 조정하는 부분은 <p style=”padding-top: 20px;”> 입니다.
숫자 값을 조정해 여백을 조정하면 됩니다.
모바일 화면에서 광고 가로 사이즈가 화면에 꽉 차는 경우가 발생합니다.
꽉 차는 경우에는 모바일에서 스크롤바가 광고를 덮는 경우도 생기고 보기 안좋은 경우도 있습니다.
이럴 때는 data-ad-format=”true”를 data-ad-format=”false” 로 변경하시면 됩니다.
본문 하단
이번에는 본문 하단에 광고를 넣는 방법입니다.
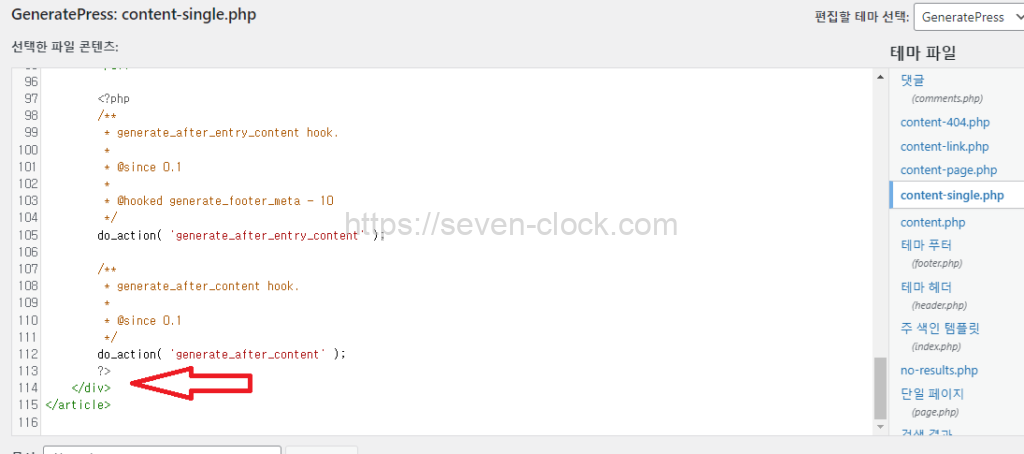
광고가 표시될 위치는 태그 밑 부분입니다.

content-single.php
본문 하단에 광고를 넣을 파일도 content-single.php 파일입니다.
광고 코드는 소스코드 마지막 위치에 추가를 합니다.

본문 하단에 추가할 애드센스 광고 코드도 수정없이 그대로 적용 해도 됩니다.

본문 하단 광고의 여백을 설정 하고 싶은 경우에는 본문 상단 광고에서 사용했던 샘플 소스에 자신의 코드를 넣어서 반영하면 됩니다.
content-single.php 파일 수정이 모두 끝났다면 파일 업데이트 버튼을 눌러 저장 합니다.
정리
GeneratePress 무료 테마에서 애드센스 광고를 본문 상단과 하단에 수동으로 넣는 방법을 알아봤습니다.
플러그인을 사용하면 간단할 수 있는 작업일수도 있지만 어떤 플러그인을 사용하면 좋을지 고민이 되거나 플러그인 설정이 어려운 경우 수동이 더 간단할 수도 있습니다.


댓글